Разберем как работать с дополненной реальностью в H5P.
Будем делать как в примере: https://udoba.org/node/27711.
Мы рассмотрим случай, когда будет всего одна 3Д-модель. Однако можно загружать и несколько.
Содержание
Как это будет работать[править]
Для пользователя:
- пользователь открывает на смартфоне URL с созданным ресурcом AR Scavenger;
- браузер запрашивает доступ к камере (на iPhone дополнительно доступ к датчику ориентации);
- запускается камера смартфона и её надо навести на заранее распечатанный (или отображаемый проектором) маркер в квадрате с черными границами;
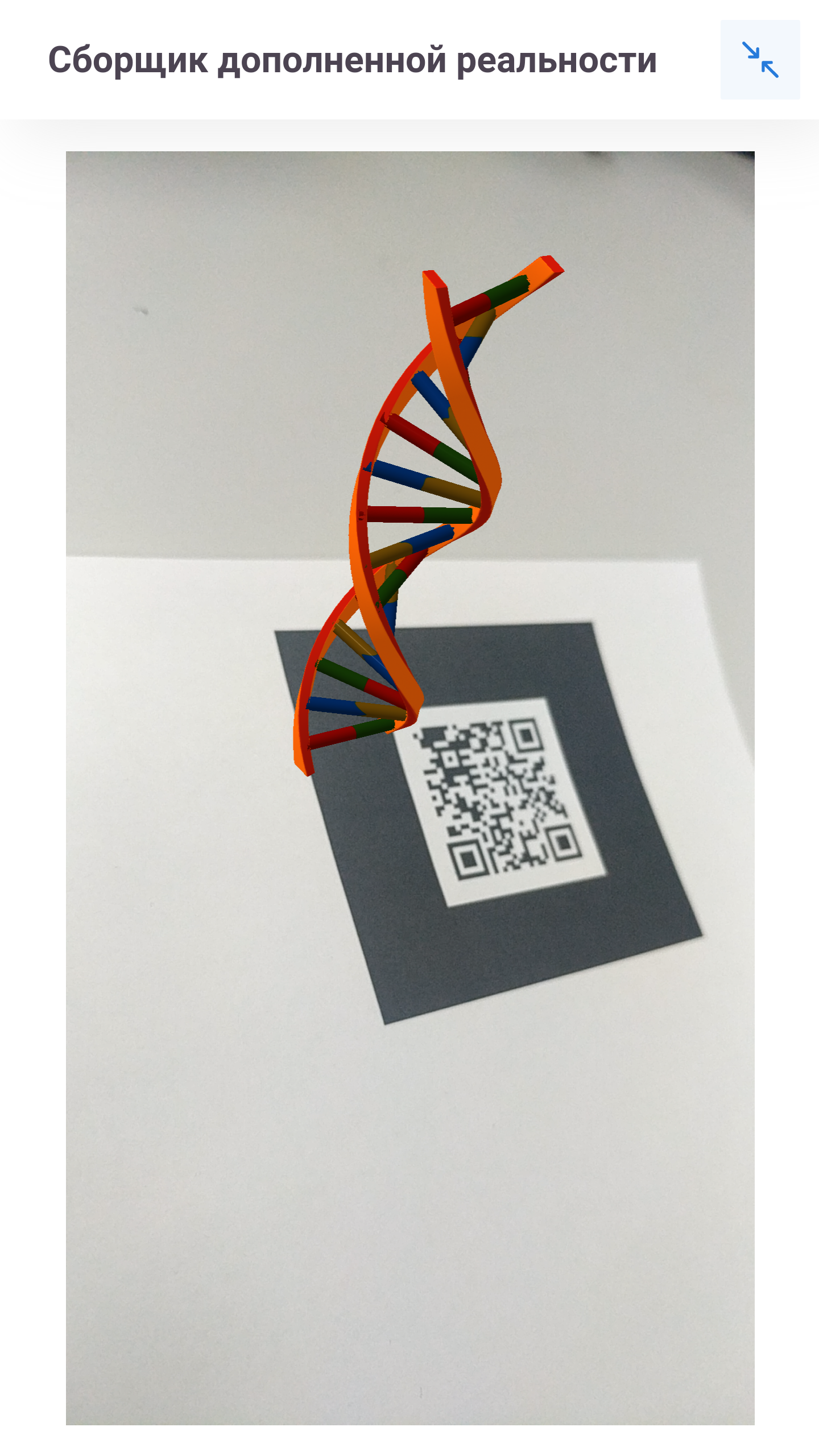
- поверх маркера возникает 3Д-модель в дополненной реальности;
- если смартфон перемещать оставляя в поле зрения камеры маркер, модель можно рассмотреть с разных сторон.
Здесь важно, что:
- не нужно специальное приложение, все работает в браузере;
- но браузер надо открыть на специальной странице с ресурсом H5P, чтобы по наведению камеры на маркер произошло отображение 3Д-модели.
3Д-модель[править]
Вам потребуется 3Д-объект в формате GLB. Его вам надо найти или создать самостоятельно. Готовая библиотека объектов есть, к примеру, в 3D Paint. Создать можно, например, в 3D Paint или Blender.
Чтобы вы могли загрузить модель, надо чтобы её размер не превышал максимальный размер файла, разрешенный для загрузки на конкретный сервис.
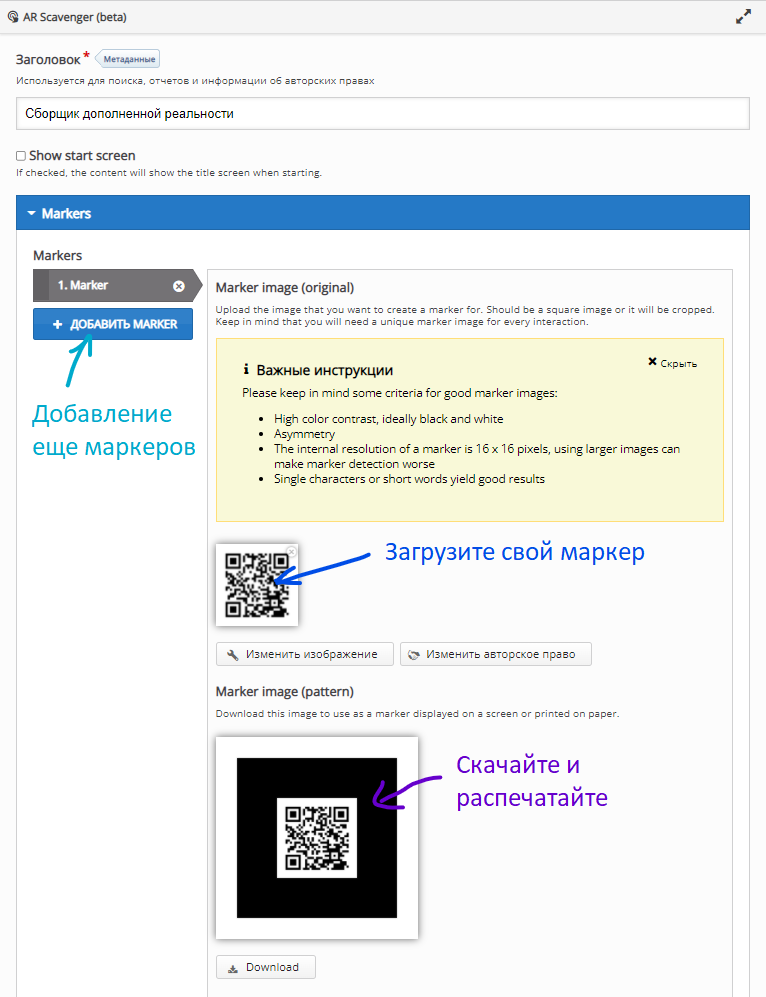
Маркер[править]
Вам потребуется маркер: изображение, на которое пользователь наведет свой смартфон и поверх него возникнет модель.
Маркер сделайте несимметричным. Цвета могут быть любые, но лучше черный цвет на белом фоне.
Не делайте маркер с большим количеством мелких деталей, так как камера смартфона может их нераспознать.

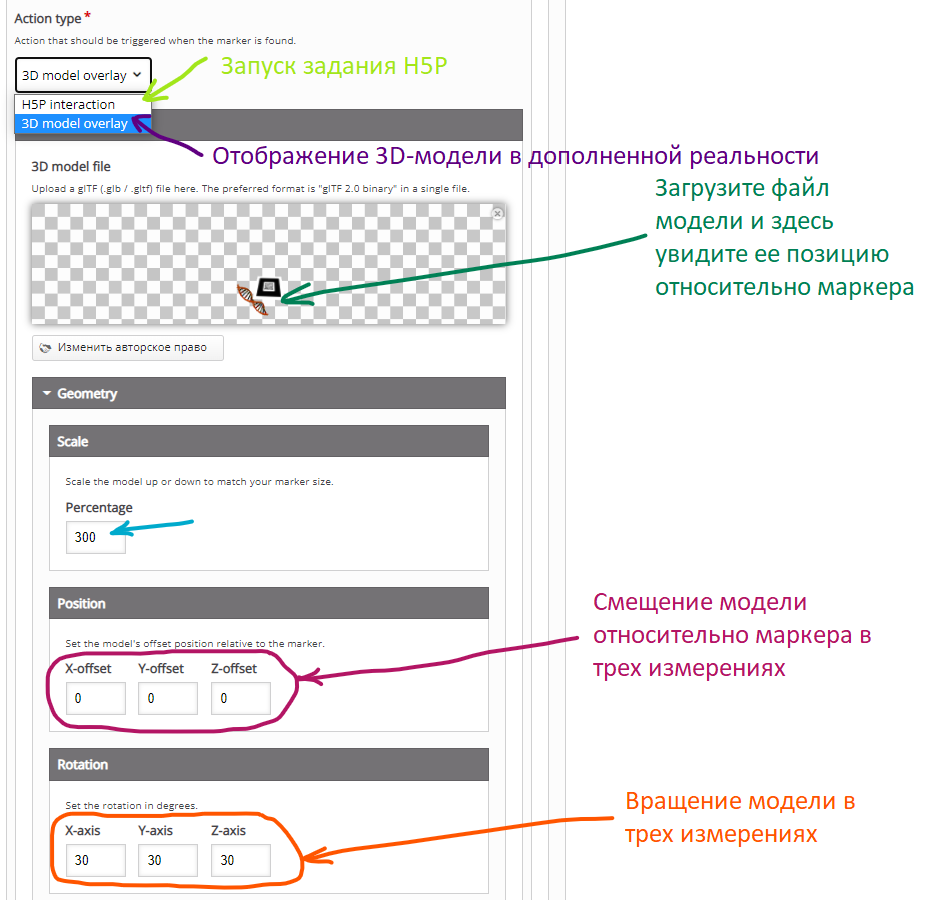
Модель[править]
Загрузите модель и установите её размер и ориентацию по отношению к маркеру.

Action type - что произойдет при попадании маркера в камеру. При выборе H5P Interaction запустится какое-то задание H5P (не вижу в этом смысла, то же самое можно добиться QR-кодом). При выборе 3D model overlay как раз произойдет наложение 3Д-модели поверх маркера (т.е. будет нужная нам дополненная реальность).
Scale - масштабирование. Если больше 100 процентов, то модель будет больше размера маркера.
Position - смещения модели по трем осям от маркера. Меняйте если вы хотите модель разместить левее/правее, дальше/ближе, выше/ниже от маркера.
Rotation - поворот модели по трем осям (вращение). Меняйте, если хотите, чтобы модель была к пользователю повернута под другим углом.
Сохранение и проверка[править]
Сохраните страницу. Положим она будет у вас https://elis.example.com/node/1234.
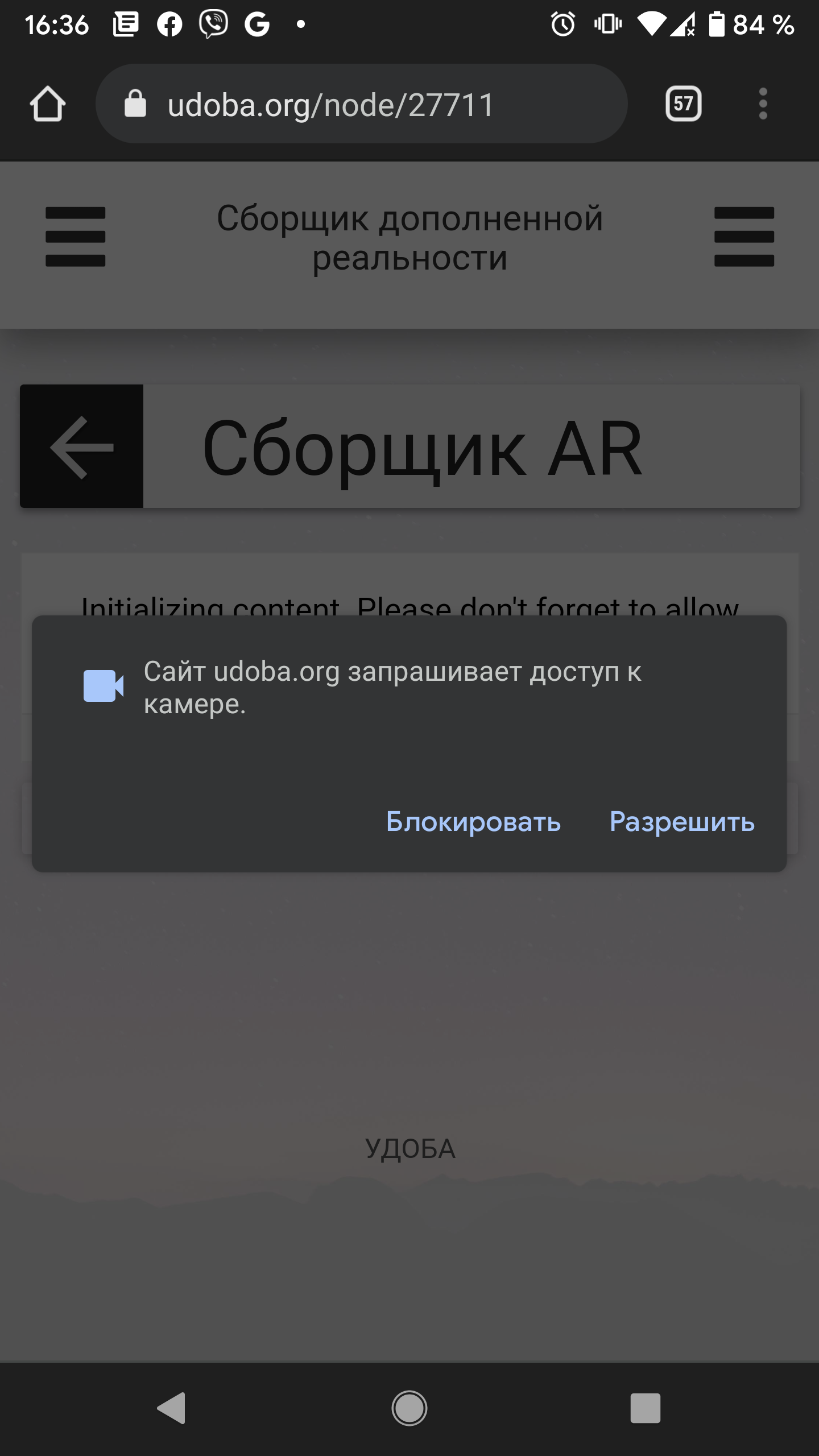
Откройте эту страницу в браузере на смартфоне. Смартфон спросит при первом запуске на сайте разрешение на доступ к камере - разрешите.

Дальше запустится камера и наведите её на маркер, причем следите, чтобы камера сфокусировалась на маркере.
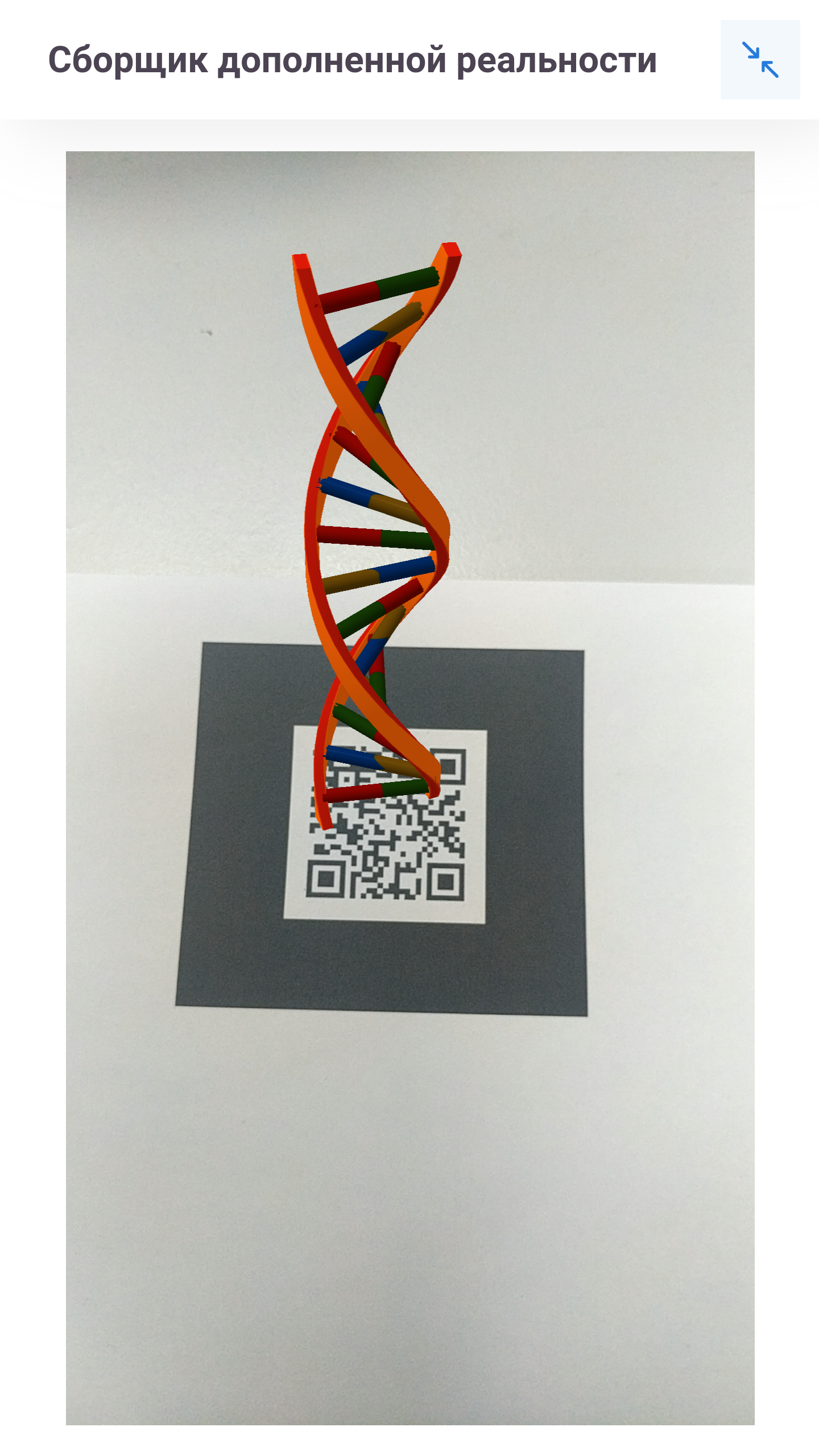
При фокусе на маркере и при условии, что черные края квадратной рамки маркера полностью помещаются на экране, у вас должна поверх маркера отобразиться модель.

Вращая смартфон убедитесь, что вы можете рассмотреть все необходимые детали и отображение модели выполняет ваш замысел по её использованию.
Если модель слишком мала, велика или развернута не под тем углом, вернитесь к редактированию и измените параметры scale, position и rotation.

Открытие дополненной реальности[править]
Чтобы пользователь смог использовать ресурс, ему надо:
- открыть в браузере URL с ресурсом, например https://elis.example.com/node/1234 или https://elis.example.com/node/1234/embed;
- браузер запросит разрешение на доступ к камере, надо разрешить;
- откроется камера, навести её на метку;
- отобразится модель;
- при просмотре модели не допускайте пересечения границы квадрата экрана смартфона (квадрат должен полностью умещаться в кадре).
Советы[править]
Размер маркера должен быть не слишком маленьким и не слишком большим. Если человек будет наводить смартфон на маркер сидя, то учтите, что расстояние до маркера будет малое и лучше размер маркера сделать поменьше.
Если вы используете множество 3Д-моделей в виде разных ресурсов H5P AR Scavenger, вы можете не делать разные маркеры, а использовать один маркер для всех ресурсов. Тогда у разных ресурсов разные будут разные URL. Если вы применяете дополненную реальность на уроке, маркер можно приклеить к парте.
Пользователю для просмотра модели надо открыть URL в браузере, что неудобно. Можно использовать следующий способ: после сохранения ресурса вам будет известен URL https://elis.example.com/node/1234 и на него в любом сервисе вы можете получить QR-код. Дальше подставляете этот QR-код в качестве метки (редактируете ресурс, ставя в качестве метки QR-код с URL ресурса). Пользователь открывает сканер QR-кода (часто это приложение камеры по умолчанию на смартфоне) и сканирует QR-код. По нему откроется URL-ресурса. Теперь приложение камеры надо закрыть (остановить), чтобы оно освободило камеру для браузера и теперь еще раз запустится камера уже в браузере и можно её навести на маркер. Т.е. маркер в этой схеме одновременно является ссылкой на ресурс. Минус подхода: QR-код имеет слишком мелкие детали, захват маркера может быть не очень надежен.
Маркер можно отображать на интерактивном экране в классе, но распознаваться со смартфона он будет хуже, чем с бумаги, так как у экрана обычно есть незаметное глазу мерцание подсветки, которая сильно ухудшает распознавание маркера. Предпочтите печать маркера отображению его на интерактивном экране.