
Теперь модуль ELiS предоставляет блок "Embed Code", который можно включить по admin/structure/block/manage/elis/elis_embed_code/configure.
Блок показывает кнопку по клику которой происходит копирование HTML-кода встраивания открытого на текущей страницы ресурсы в iframe и JavaScript для автоматического подгона высоты iframe.
Для начала использования просто перейдите по ссылке admin/structure/block/manage/elis/elis_embed_code/configure и разместите блок в теме ELiS где-то на сайте (по умолчанию он не отображается).
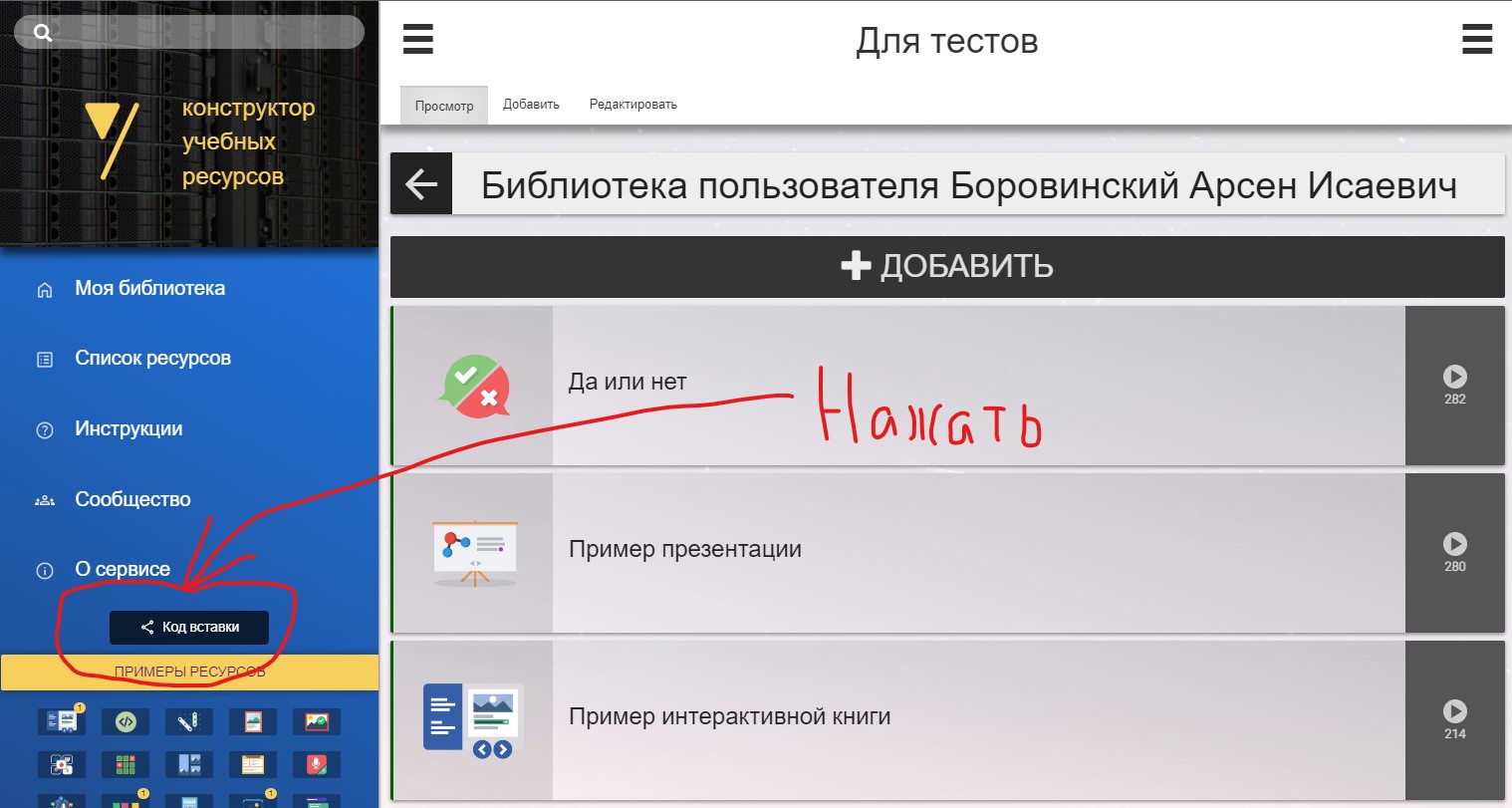
Код вставки[править]
Код вставки имеет примерно такой вид:
<iframe src="https://udoba.org/node/3/embed" style="border: none; width: 100%; height: 80vh; margin:0;" allowfullscreen></iframe> <script src="https://udoba.org/sites/all/modules/elis/js/embed.js" async></script>
Здесь видно, что высота выставляется в 80% высоты доступного экрана, ширина в 100%, но затем добавляется ссылка на JavaScript sites/all/modules/elis/js/embed.js, который позволяет корректировать высоту iframe.
Если вы встраиваете на одной странице несколько ресурсов, ссылку на JavaScript можно указать только один раз:
<script src="https://udoba.org/sites/all/modules/elis/js/embed.js" async></script> <iframe src="https://udoba.org/node/3/embed" style="border: none; width: 100%; height: 80vh; margin:0;" allowfullscreen></iframe> <iframe src="https://udoba.org/node/62/embed" style="border: none; width: 100%; height: 80vh; margin:0;" allowfullscreen></iframe>
Если же вы хотите чтобы на вашем сайте все ресурсы ELiS в iframe могли редактировать свою высоту, просто скопируй содержимое https://github.com/borovinskiy/oEmbedder/blob/master/javascript/src/embed.js у себя на сайт так, чтобы этот скрипт работал на всех страницах, на которых может быть iframe на ресурсы в ELiS и тогда высота начнет корректироваться на всем сайте и к iframe дополнительно JavaScript добавлять будет не надо.