В field_config добавлены новые параметры, отвечающие за внешний вид сайта в теме 'elis'. Для других тем параметры могут игнорироваться.
Высота шапки сайта[править]
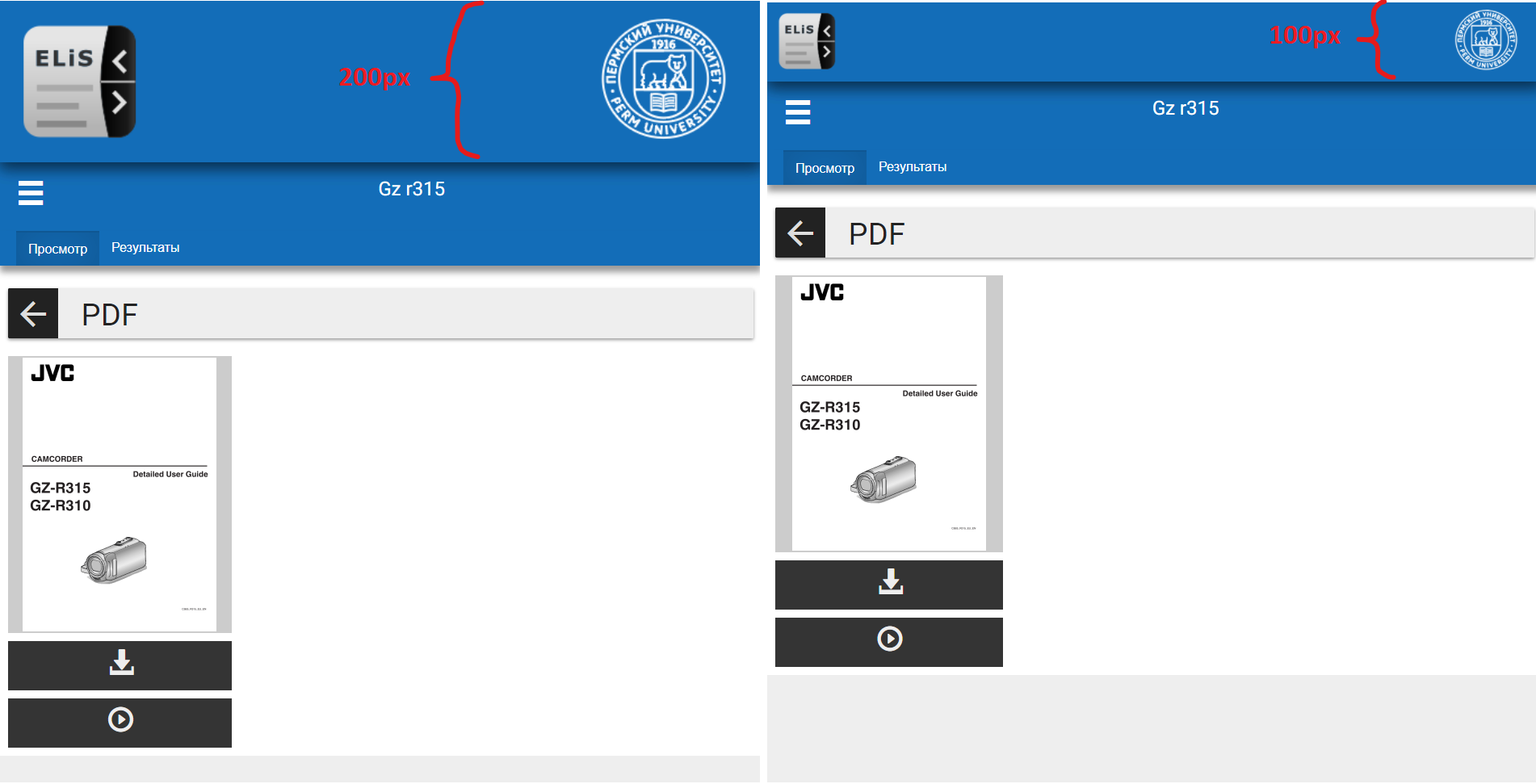
Раньше высота шапки сайта была строго задана в 144px, теперь этот параметр задается в field_config через "headerHeight". Задавать можно в любых CSS-величинах, например "100px", "2em", "20vh".
Пример:
{
"headerHeight":"144px"
}

Сокрытие боковых панелей[править]
Левую и правую боковые панели можно теперь при открытии:
- отображать ("visible");
- скрыть, так чтобы их нельзя было открыть по клику ("invisible");
- скрыть, но дать возможность по клику на меню увидеть боковую панель ("hidden").
Задаётся это поведение через field_config в параметрах "sidebarPrimaryVisibility" для правой панели и "sidebarSecondaryVisibility" для левой панели.
Разрешенные значения: "visible", "invisible", "hidden". По умолчанию значение не задано, а панели ведут себя как "visible".
Пример:
{
"sidebarPrimaryVisibility":"hidden",
"sidebarSecondaryVisibility":"invisible",
}
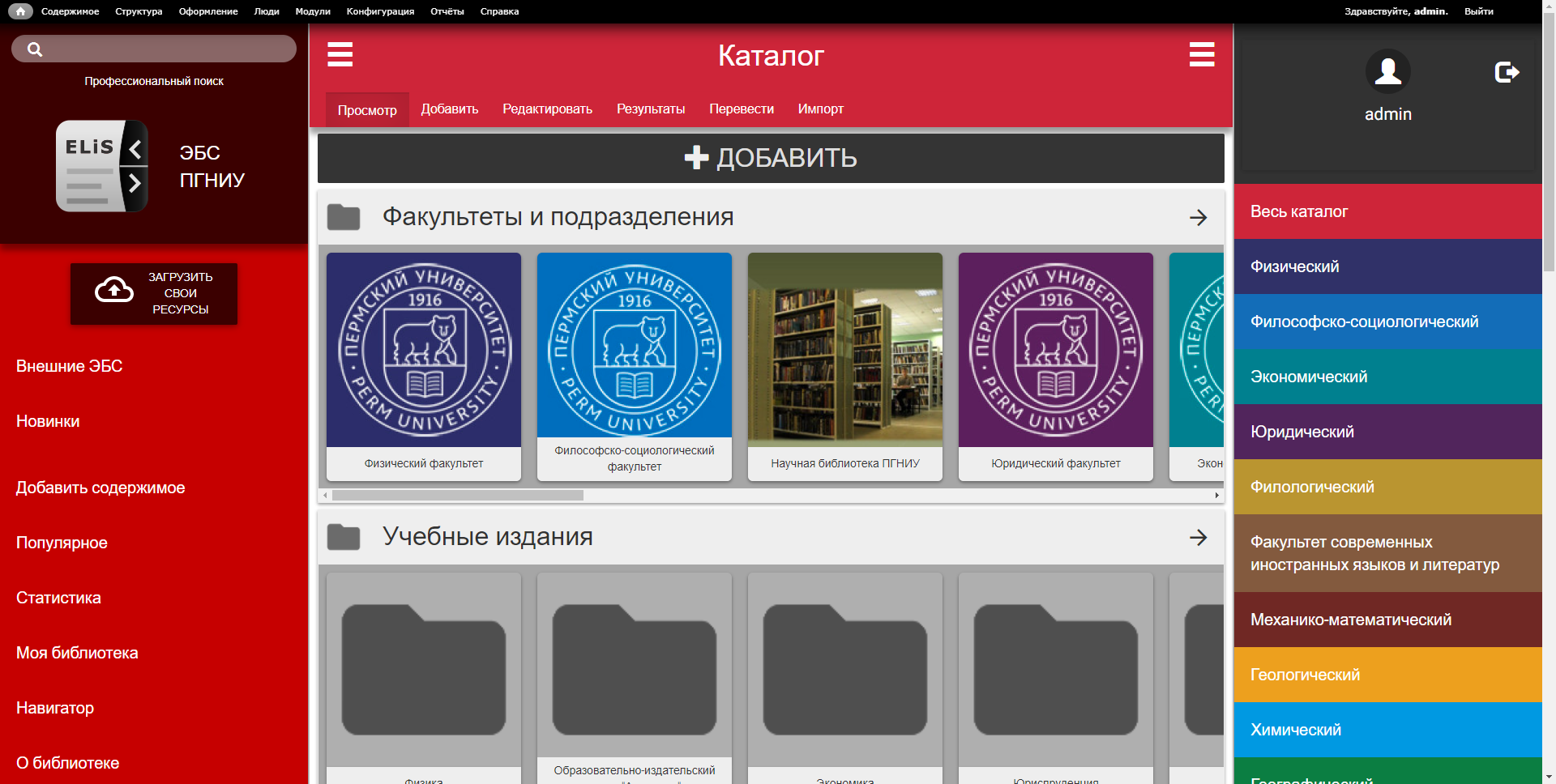
Так будет выглядеть сайт с двумя боковыми панелями:

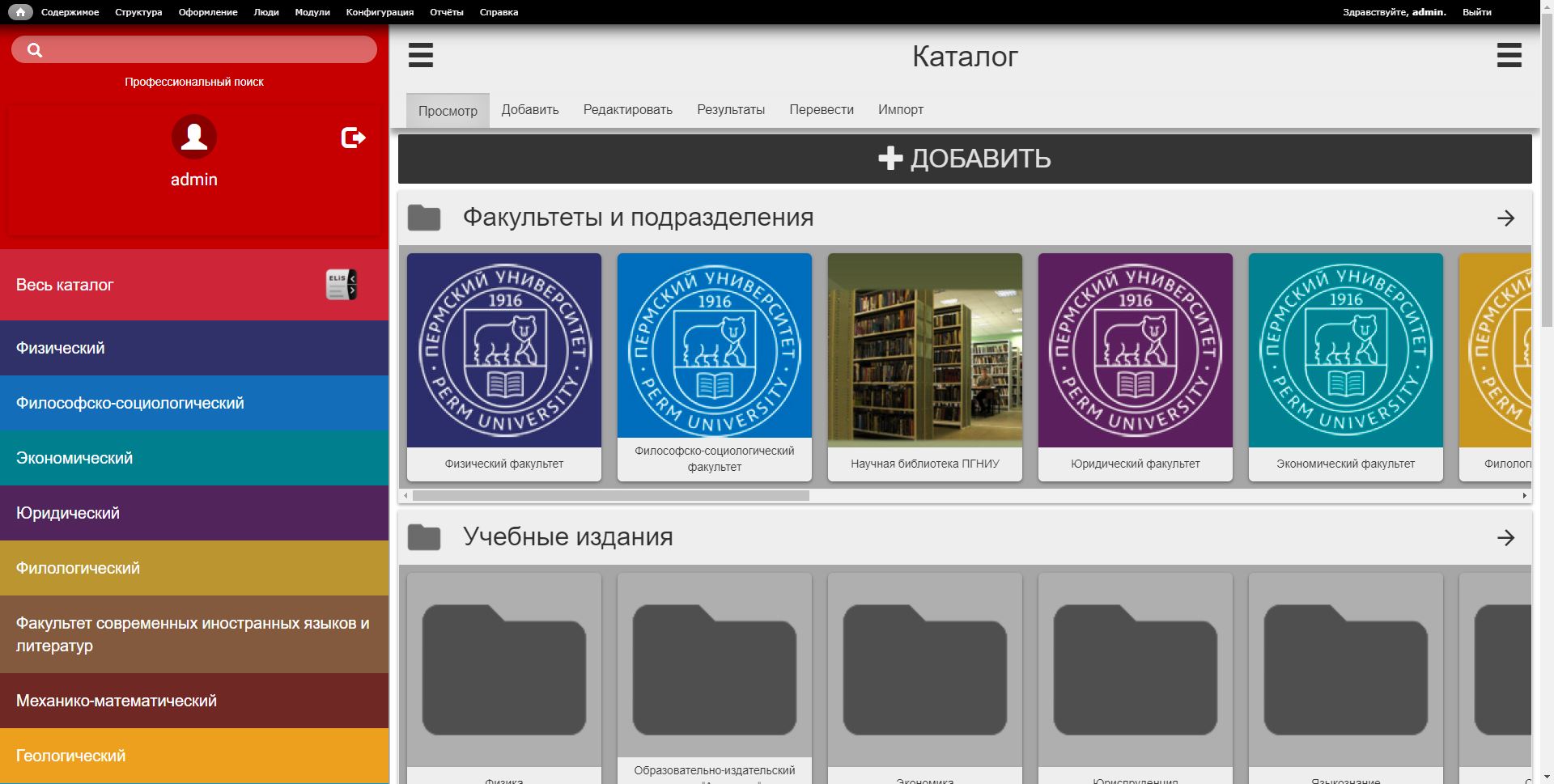
Так будет выглядеть сайт с левой боковой панелью видимой и правой скрытой:
{
"chromeColor":"#EEEEEE",
"textColor":"#323232",
"isHeaderVisible":false,
"sidebarPrimaryTextColor":"#FFFFFF",
"sidebarPrimaryChromeColor":"#C60000",
"sidebarSecondaryVisibility":"hidden"
}

Блок входа/выхода пользователя вынесен из темы и может размещаться теперь где угодно[править]
Раньше блок входа пользователя был размещен в правой панели сверху прямо в теме.
Но т.к. теперь правая панель может быть скрыта или отключена, возникает необходимость блок входа размещать где угодно.
Для этого функционал теперь реализован в виде блока в Drupal и вам после обновления темы следует руками включить нужный блок и разместить его в одной из боковых панелей.
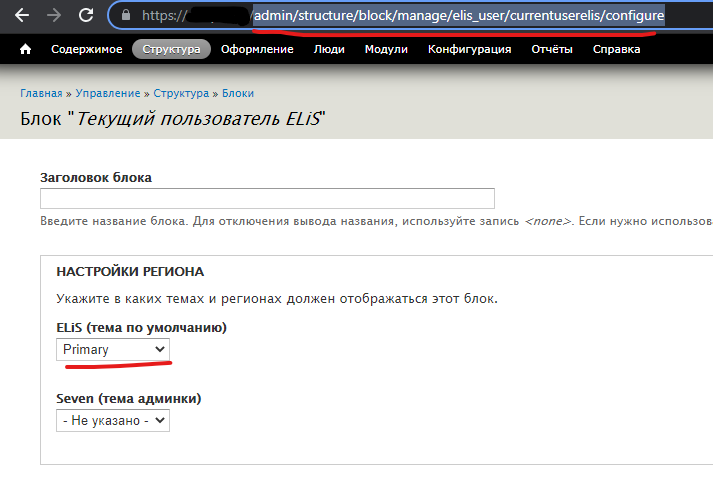
Для этого откройте блок admin/structure/block/manage/elis_user/currentuserelis/configure и в текущей теме (ELiS) укажите место размещения.