
Каталог (навигатор) и содержащиеся в нем ресурсы надо как-то представлять.
Есть множество разных подходов на тему того, как должен выглядеть каталог. Например в виде плитки, как на https://www.litres.ru/ или в виде простого списка заглавий с минимумом метаданных, как в DSpace. Есть и другие способы отображения.
Причем нет одного лучшего: для разного контента нужны разные представления.
Так если у вас научные статьи, важно заглавие и год. Т.к. заглавия очень длинные, а обложек у статей нет, плиточный интерфейс для научных статей не подойдет и чем проще - тем лучше. Т.е. акцент интерфейс должен делать на заглавиях.
Если у вас художественная литература, то человек обращает большое внимание на обложки, с которых "начинается книга". Поэтому в художественной литературе надо поставить акцент на обложках, а не на заглавиях и метаданных (и заглавие и автор обычно с обложек легко читаются и в дублировании дополнительным текстом не нуждаются). Для обложек оптимален плиточный интерфейс. Примером такого подходя является каталог ЛитРес или Google Play.
Можно попробовать пойти на компромисс и построить такое отображение каталога, когда и длинные заглавия видны и обложки различимы. Собственно такой и применялся в качестве стандартного в ELiS при просмотре сайта.
Но универсальный подход требует запрета на плитку (чтобы было видно длинное заглавие), значит надо сделать обычный список книг в одну колонку. Но мы договорились, что и обложки должны быть заметны, значит каждый ресурс будет иметь не слишком маленькую обложку и значит не слишком маленькую высоту будет занимать каждый элемент списка.
В одной колонке каждый элемент будет иметь высоту обложки и никак не меньше. Что значит, на экран помещается мало разных ресурсов и в некоторых случаях это плохо.
Выходит универсальный интерфейс для каталога сделать можно, но он часто будет не достаточно хорош.
Содержание
Темизация каталога[править]
В ELiS проблема невозможности создания каталога удобного всем предлагается решать с помощью механизма создания тем для каталога и наследования этих тем в глубь каталога на подобии того, как это делается с цветами и шапкой сайта.
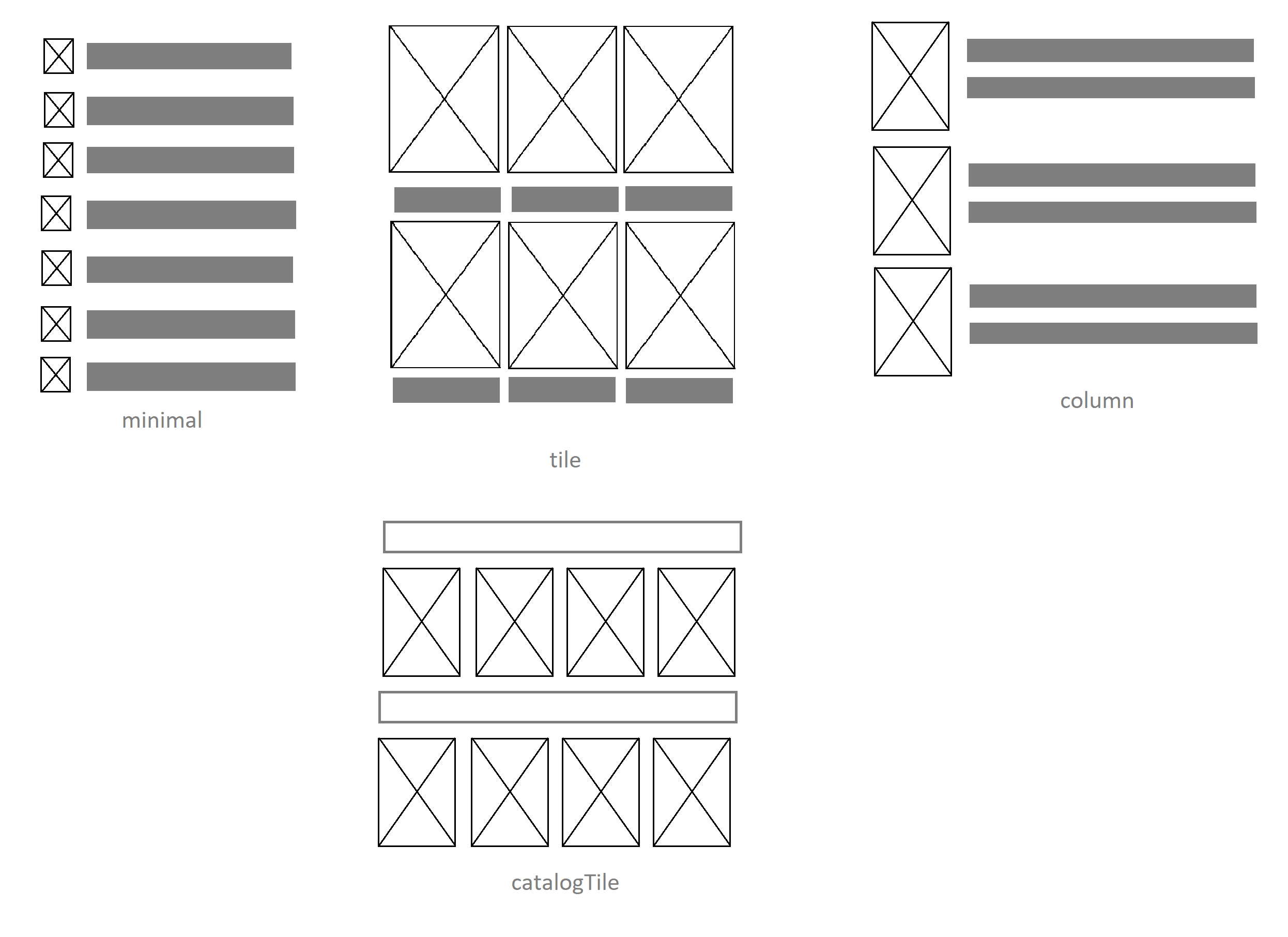
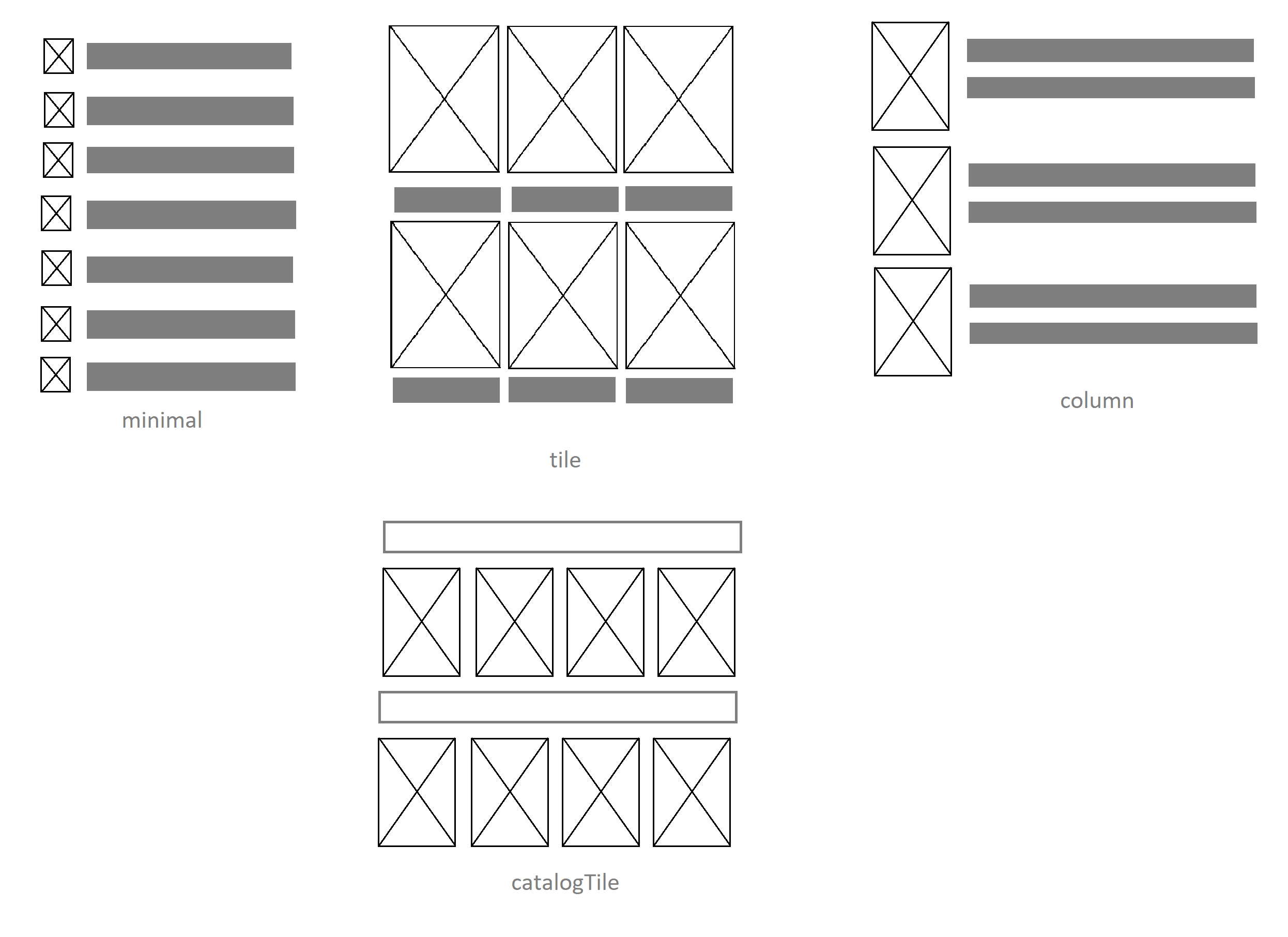
Теперь у каталога в field_config можно прописать три темы "сolumn", "tile", "minimal" "auto". По-умолчанию используется тема "auto". Если вам надо определить другую, то в поле field_config ноды "папка каталога" надо проставить параметр catalogTheme со значением названия темы (см. примеры ниже).

Обратите внимание, что в зависимости от выбора темы, на экран браузера без прокрутки влезет разное число ресурсов.
Тема каталога "auto"[править]
Автоматически выбирает исходя из содержимого папки одну из нижеперечисленных тем.
Тема каталога "column"[править]

Тема "column" - это тема вывода в одну колонку. На сегодня это всегда выбор старой универсальной темы.
{
"catalogTheme: "column"
}
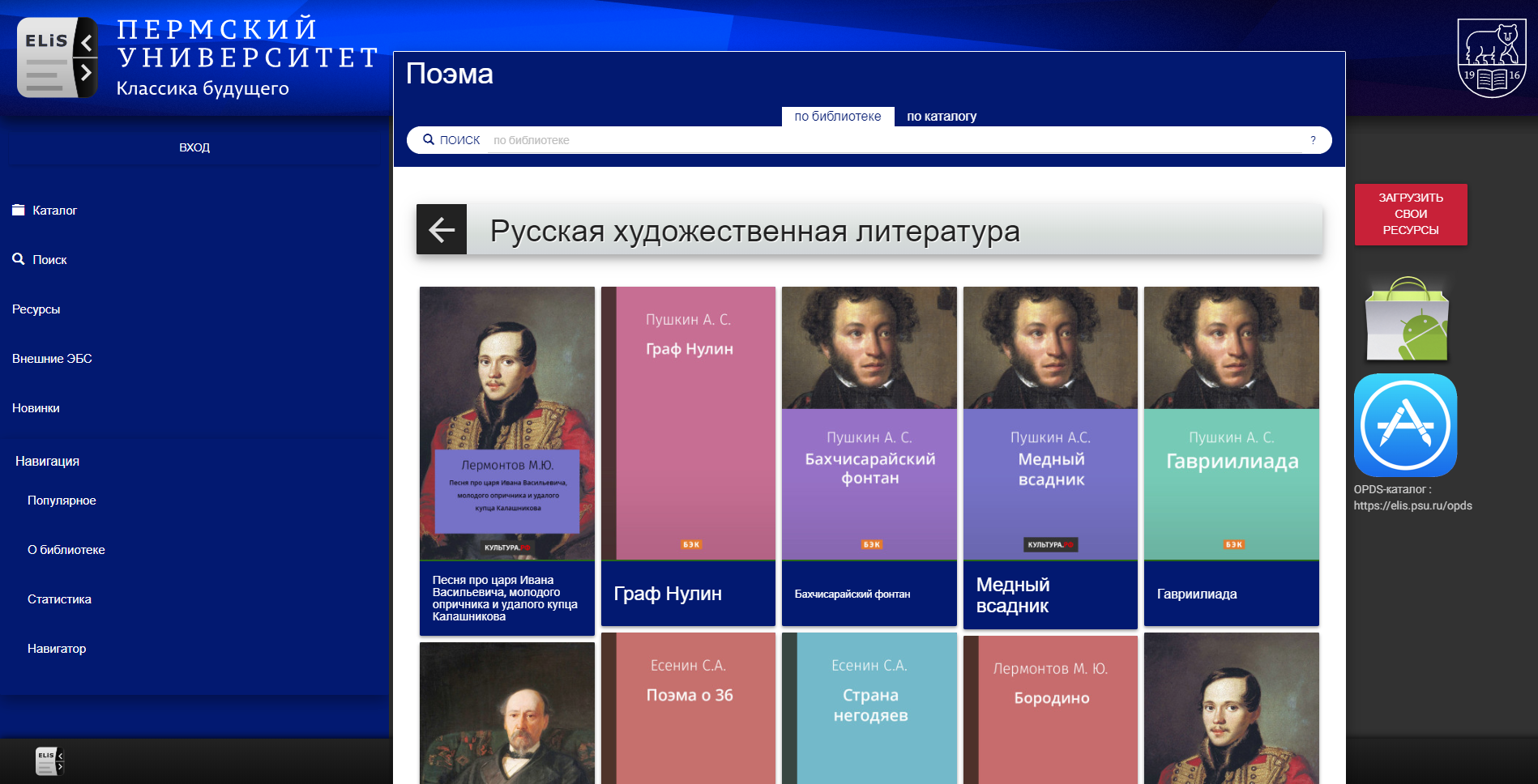
Тема каталога "tile"[править]


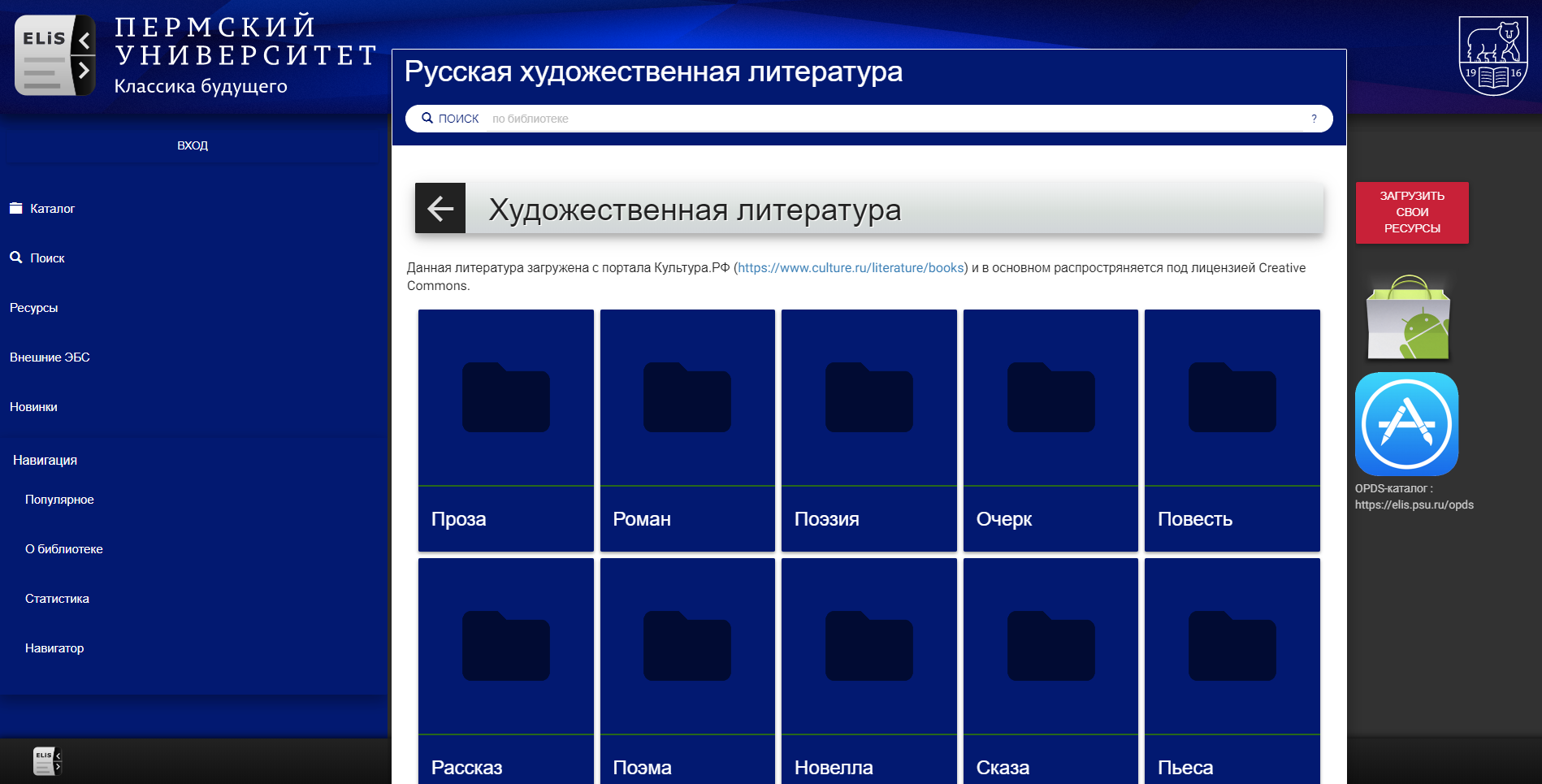
Тема "tile" - это тема с плиточным интерфейсом. Подойдет когда есть проработанные обложки.
{
"catalogTheme: "tile"
}
Тема имеет цветовую индикацию разрешения или ограничения доступа в виде зеленой или красной полосы между обложкой и заглавием.
В теме автоматически выбирается число столбцов и размер шрифта заглавия.
Пример: https://elis.psu.ru/node/510106
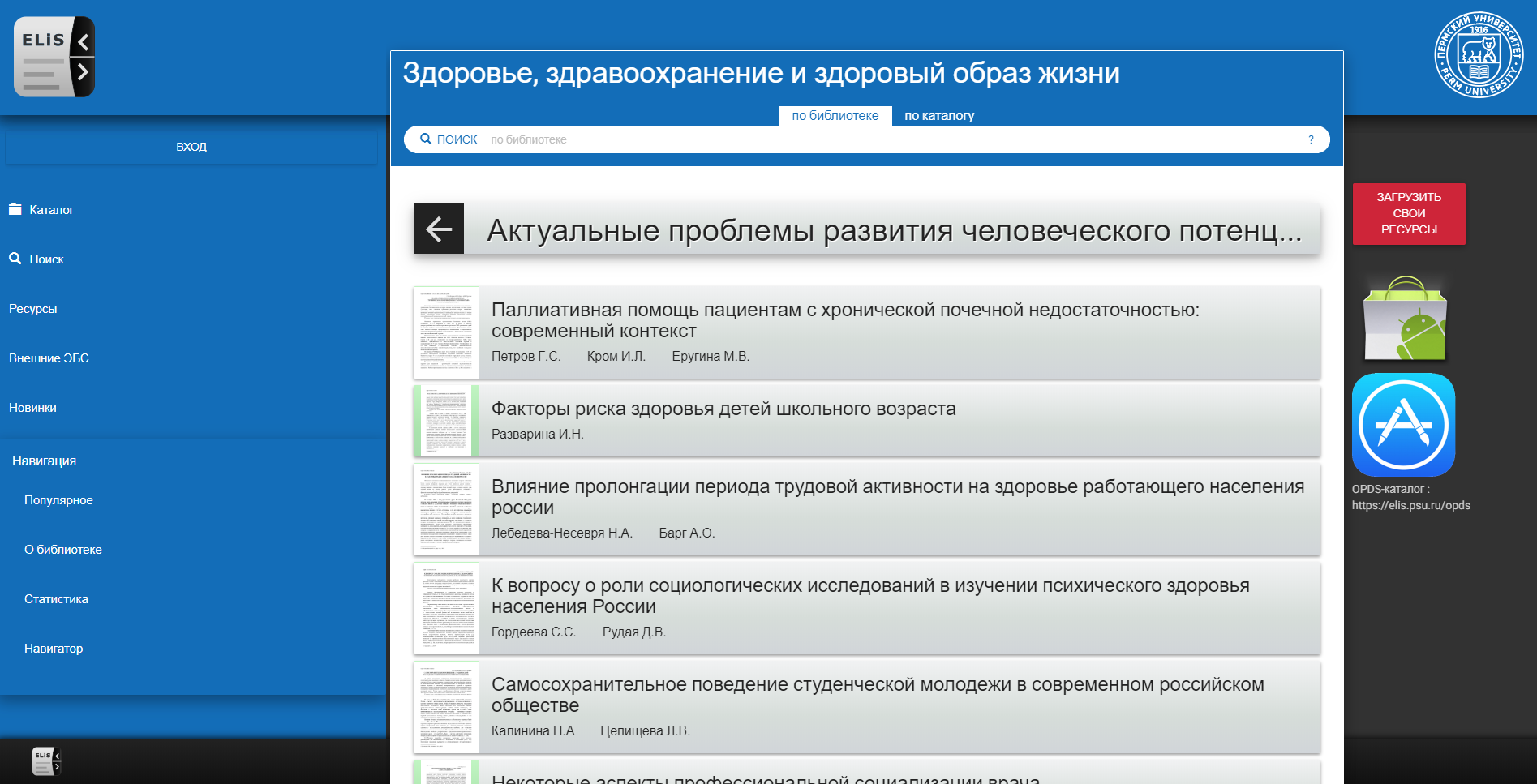
Тема каталога "minimal"[править]

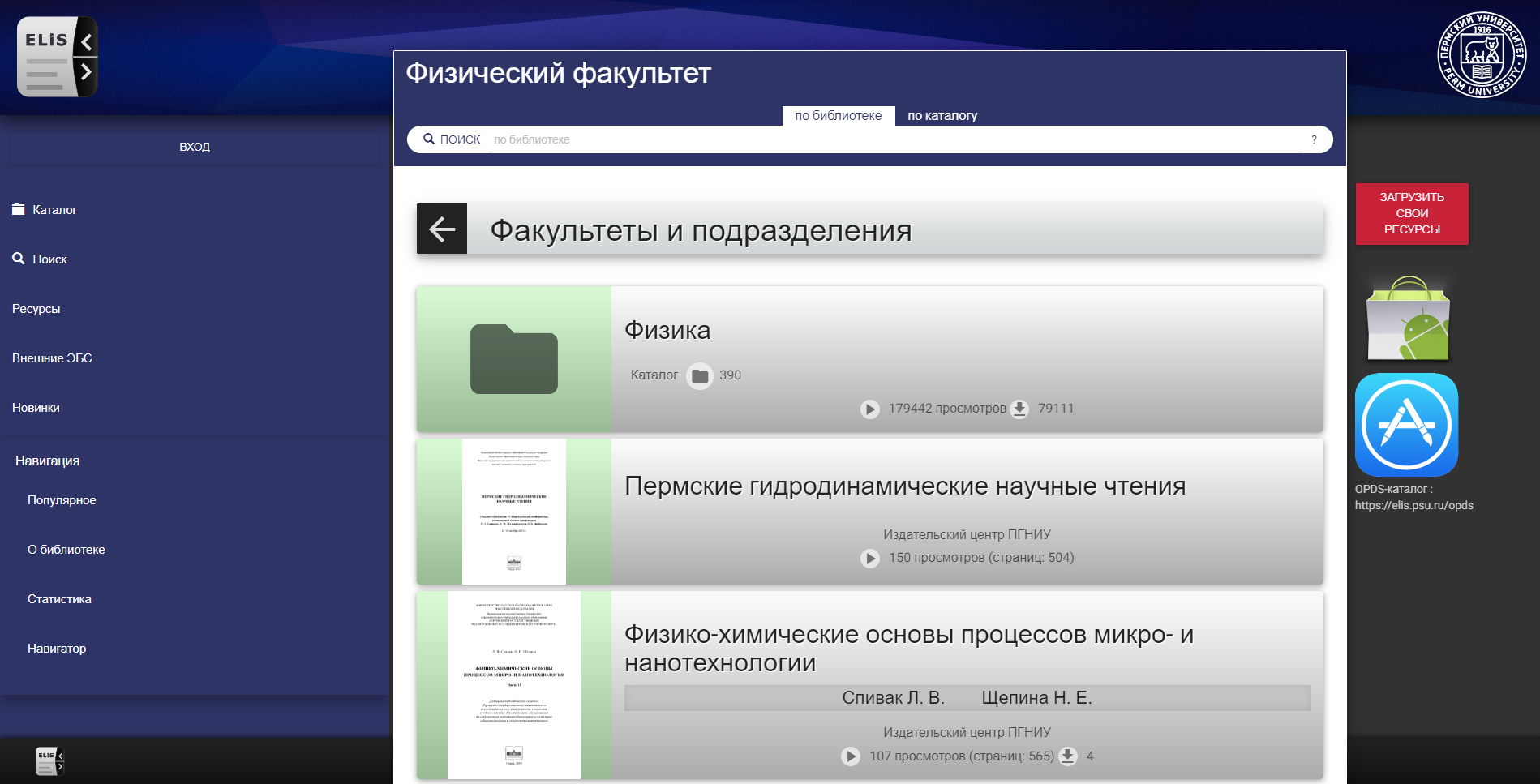
Тема "minimal" - это минималистичная в плане отображаемых метаданных тема. Подойдет для научных статей и других случаев ресурсов без обложек и с длинными заглавиями.
{
"catalogTheme: "minimal"
}
Пример: https://elis.psu.ru/node/585827