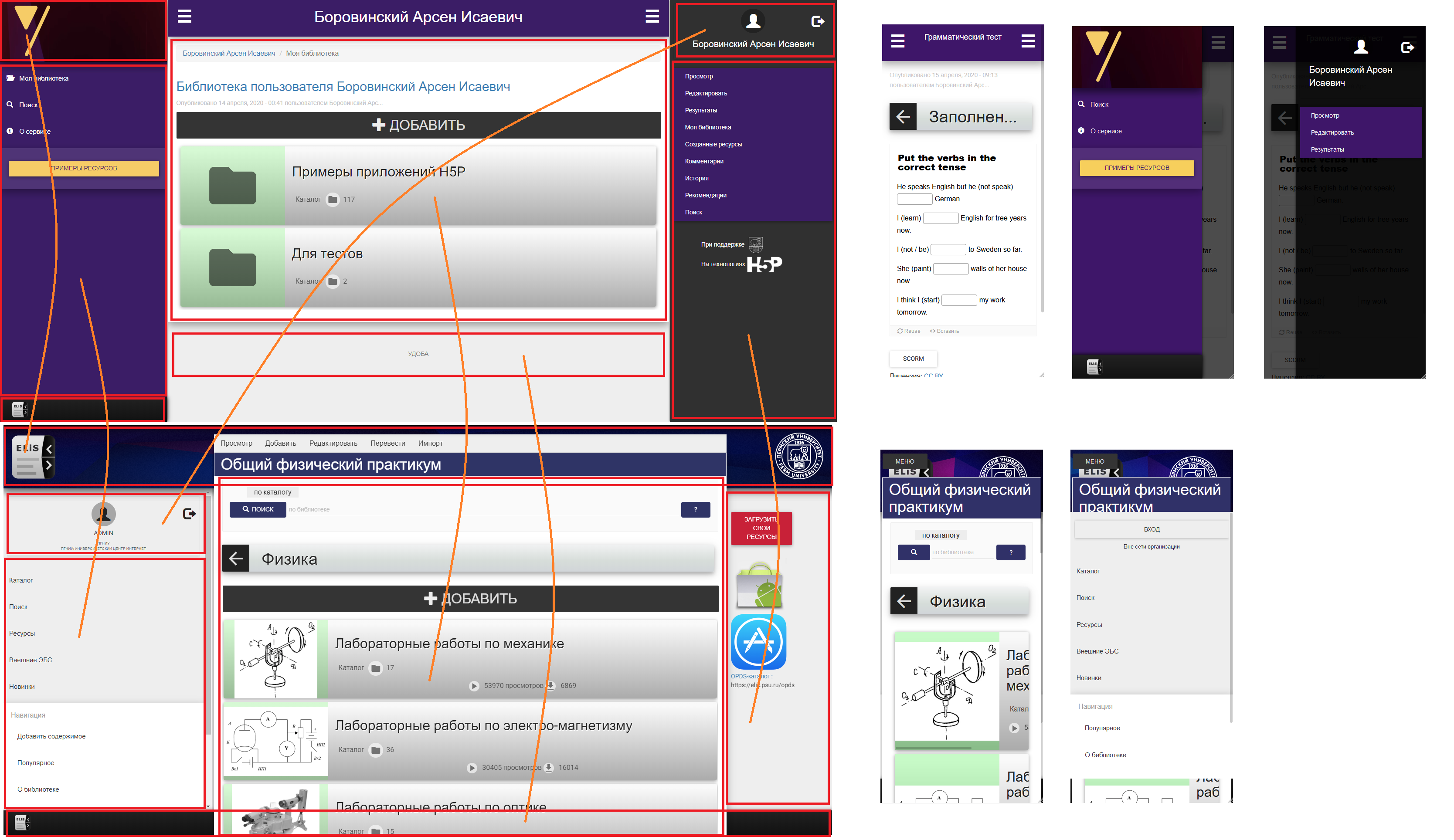
После добавления к теме ELiS второй темы ELiS App имеет смысл их сравнить между собой.
Сверху тема ELiS App, снизу тема ELiS.

Содержание
Отличия[править]
Визуальные отличия[править]
- на десктопах тема ELiS походит на классический сайт в материальном дизайне
- на десктопах тема ELiS App походит больше на интерфейс приложений на планшетах
На смартфонах при попадании в каталог произойдет переключение на одностраничное приложение ELiS WebApps и в теме ELiS и в теме ELiS App.
Шапка сайта[править]
- в теме ELiS широкая шапка, которую можно динамически заменять разнообразным контентом, создавая иллюзию работы множества сайтов.
- в теме ELiS App шапка сайта фактически вписана в левую боковую панель, обычно занимает немного площади и функционал изменения динамического изменения шапки сайта не так полезен, т.к. в основном в шапке окажется логотип, возможно с фоном.
Подвал[править]
- в теме ELiS подвал имеет заданную высоту, может перекрываться контентом (при перекрытии ссылки в подвале перестают работать) имеет заданную высоту и в основном предназначен для размещения логотипов или копирайта.
- в теме ELiS App два подвала, один в левой боковой панели фиксированного размера, в котором также разумно разместить небольшие логотипы и второй под контентом уже может иметь произвольную высоту.
Правая панель[править]
- в теме ELiS правая панель на небольших устройствах может иметь слишком малую ширину, поэтому пригодна в основном тоже для каких-то логотипов и не важных действий. Навигацию и все, что должно быть видимо всегда надо размещать в правой панели.
- в теме ELiS App правая и левая панели имеют одинаковую ширину и могут быть полнофункциональны. Форма входа на сайт перенесена с левой панели в правую чтобы освободить место слева для создания навигации, находящейся в поле зрения пользователя.
Табы[править]
- в теме ELiS табы (действия в контексте текущего ресурса) находятся сверху от ресурсов.
- в теме ELiS App табы (действия) перенесены в правую боковую панель. Сделано это для улучшения работы на смартфонах с малой шириной экрана, при которой табы в теме ELiS могут не влезть по ширине и из-за этого будут занимать значительное пространство сверху.
Работа на смартфонах[править]
- в теме ELiS правая панель на смартфонах вообще не отображается, а левая панель при клике на кнопку "меню" частично перекрывает ресурсы, выдвигаясь на полную ширину смартфона.
- в теме ELiS App правая и левая панель могут быть выдвинуты с перекрытием контента и закрыться при клике по затененной области. Внешне работа боковых панелей напоминает компонент Android Drawer. Вместо слова "меню" для открытия левой и правой панелей используются иконки, привычные для пользователей Android.
В целом тема ELiS App лучше приспособлена для работы на смартфонах.
Работа на ноутбуках[править]
- в теме ELiS левая и правая панель будут показываться, но ширина у них будет уменьшаться.
- в теме ELiS App левую и правую панели пользователь может скрыть, открыть и программа запомнит статус окон, т.о. пользователь может сделать полезную площадь, занятую контентом, больше. Боковые панели будут автоматически скрыты если ширина браузера будет мала (меньше 1024 пикселей).