Библиотеки с большим количеством контента выглядят как амбары. Да, контент отсортирован и упорядочен в каталоге, но когда каталог богат контентом, возникает ощущение, что ты находишься в большом амбаре, где всё в куче.
Это ощущение может быть особенно неприятно владельцем контента, которые его в библиотеку отдают. Владельцы вкладывают усилия в контент и не хотят, чтобы он был где-то там в амбаре.
Владельцы хотят чтобы:
- контент находился на отдельном сайте;
- сайт был темизирован под владельцев контента;
- на сайт с контентом можно было давать ссылку и посетители ассоциировали сайт с владельцем контента, а не с библиотекой.
Если библиотека не может удовлетворить потребности владельцев контента, она рискует контент не получить, т.к. простенький сайт на WordPress многие владельцы контента способны с некоторыми усилиями создать сами.
Но делать под каждый журнал, каждый сборник и каждого издателя отдельный сайт - для библиотеки занятие не благодарное, ведь потом надо будет это всё поддерживать и множество разных сайтов в актуальном состоянии поддерживать заметно сложнее, чем один библиотечный "амбар".
Как быть? Как быть амбаром и не быть одновременно?
Содержание
Темизация в ELiS[править]
В ELiS выход найден. Выходом является темизация библиотеки под отдельные "папки" каталога или даже некоторые сущности.
В процессе темизации меняется шапка сайта, цвета фона и текста.
Причем в шапке может меняться не только рисунок и логотипы-ссылки, но и вся шапка может быть веб-контентом с собственным меню, анимацией, скриптами, ссылками и всем что только можно создать на технологиях HTML5 и JavaScript и встроить в один большой iframe во всю шапку.
https://demo.elibsystem.ru/vod2/storage/demoelibsystem_elis-theme-header-hq-j56w1280h720.mp4
Кто может применять[править]
В настоящее время темизация включена в базовую поставку ELiS и становится бесплатно доступной для всех клиентов.
Ждите ближайшего обновления ELiS.
Как включить темизацию[править]
Появляется новое поле field_config, в котором в формате JSON хранится конфигурация. Поле может быть установлено для нод типа каталог (папок) и для термов типа "serial", т.е. у сериальных изданий.
Важно, что содержимое поля должно быть ***валидным JSON***, т.е. с двойными кавычками, отсутствием после последнего значения запятой и всем таким прочим. Некорректный JSON при считывании настроек будет проигнорирован без вывода ошибок.
Пример JSON для этого сериального издания: https://elis.psu.ru/node/571357
{
"chromeColor":"#51255C",
"textColor":"#FFFFFF",
"headerUrl":"https://elis.psu.ru/epub/571551/fs/index.html",
"isHeaderOverflow":false,
"logoSecondaryUrl":"https://elis.psu.ru/sites/default/files/covers/psu-circle-white-logo.png"
}
Здесь проставлен цвет фона (chromeColor), текста (textColor), ссылка на контент в шапку сайта (headerUrl), запрещено контентом перекрывать шапку сайта (isHeaderOverflow: false), указана ссылка на логотип справа в виде URL на рисунок (logoSecondaryUrl).
Кроме указанных параметров могут использоваться logoPrimaryUrl для логотипа слева, logoPrimaryHref и logoSecondaryHref в виде URL-ссылок, которыми оборачиваются левый и правый логотипы.
Если один из параметров не задан, берутся параметры "по-умолчанию".
Если у текущей папки каталога поле field_config не заполнено, система выполняет рекурсивный поиск field_config у нод родительского каталога, т.е. field_config для нод каталога наследуется, если поле у текущей ноды не заполнено.
Пару слов надо сказать про headerUrl. Этот параметр хитрый: если ссылка заканчивается на jpg, png, mp4 - в шапку встраивается рисунок или видео как есть, а если ссылка заканчивается на что-то другое, то встраивается iframe с src в виде нужного url.
Логотипы из logoPrimaryUrl и logoSecondaryUrl накладываются поверх контента в headerUrl. Но если не задан параметр isHeaderOverflow: false, то контент может перекрывать содержимое iframe, а ссылки в шапке будут работать только с правой части шапки.

Совместимость с подсайтами[править]
Раньше в ELiS появились подсайты. Новый механизм совместим с подсайтами и подсайты будут иметь ту же шапку, что и нода каталога. Но у подсайтов тема не меняется при навигации т.к. перезагрузка страниц при навигации на подсайте не происходит.
Этот функционал может применяться для создания подсайтов организаций-клиентов в случае издательской ЭБС. Создается некоторый домашний каталог организации и в нем размещается контент, в который у организации есть доступ. У домашнего каталога организации производится темизация путем брендирования логотипами и цветами организации и все пользователи организации будут видеть подсайт в её фирменных цветах.
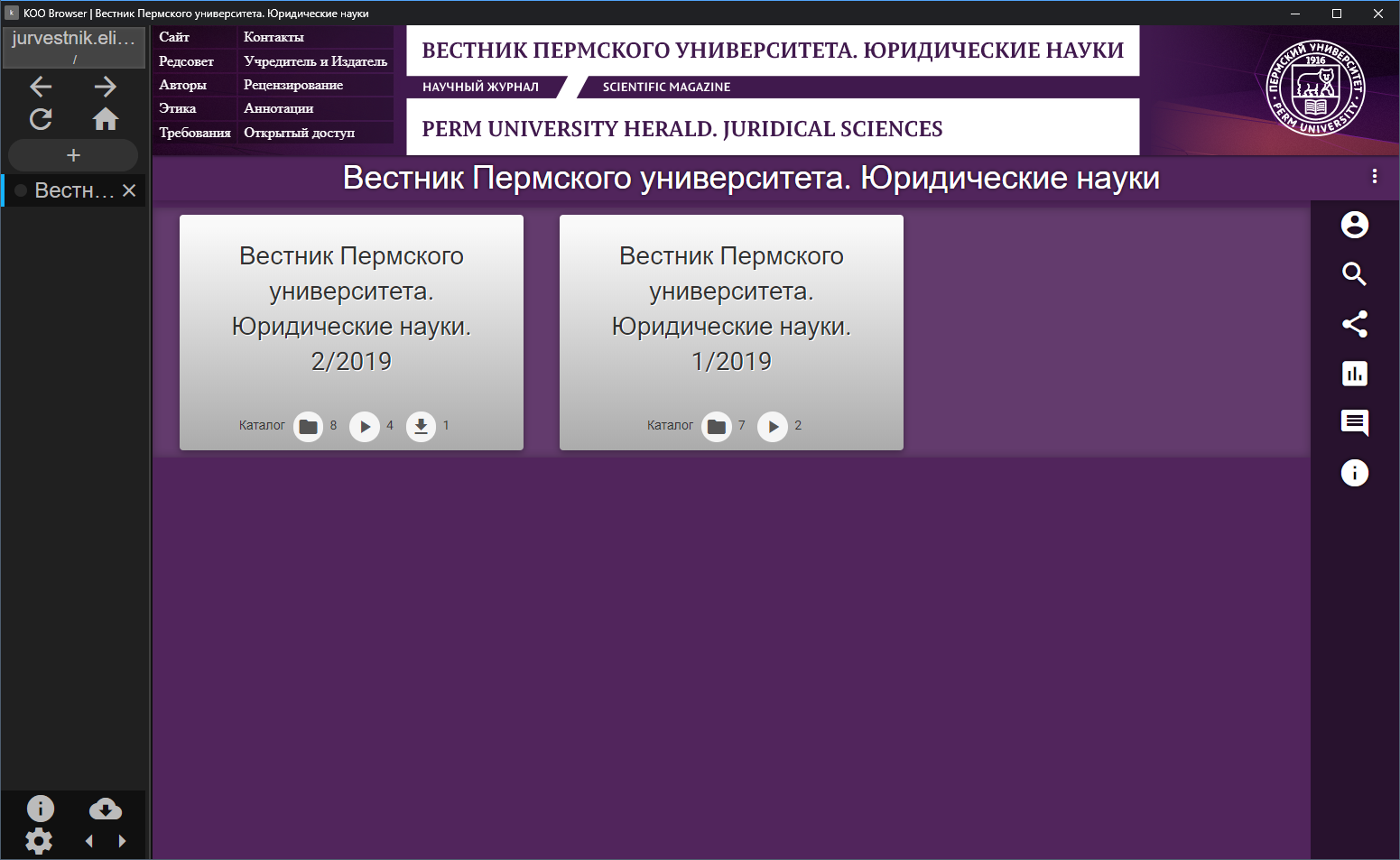
Примеры брендированных подсайтов:
https://jurvestnik.elis.psu.ru/
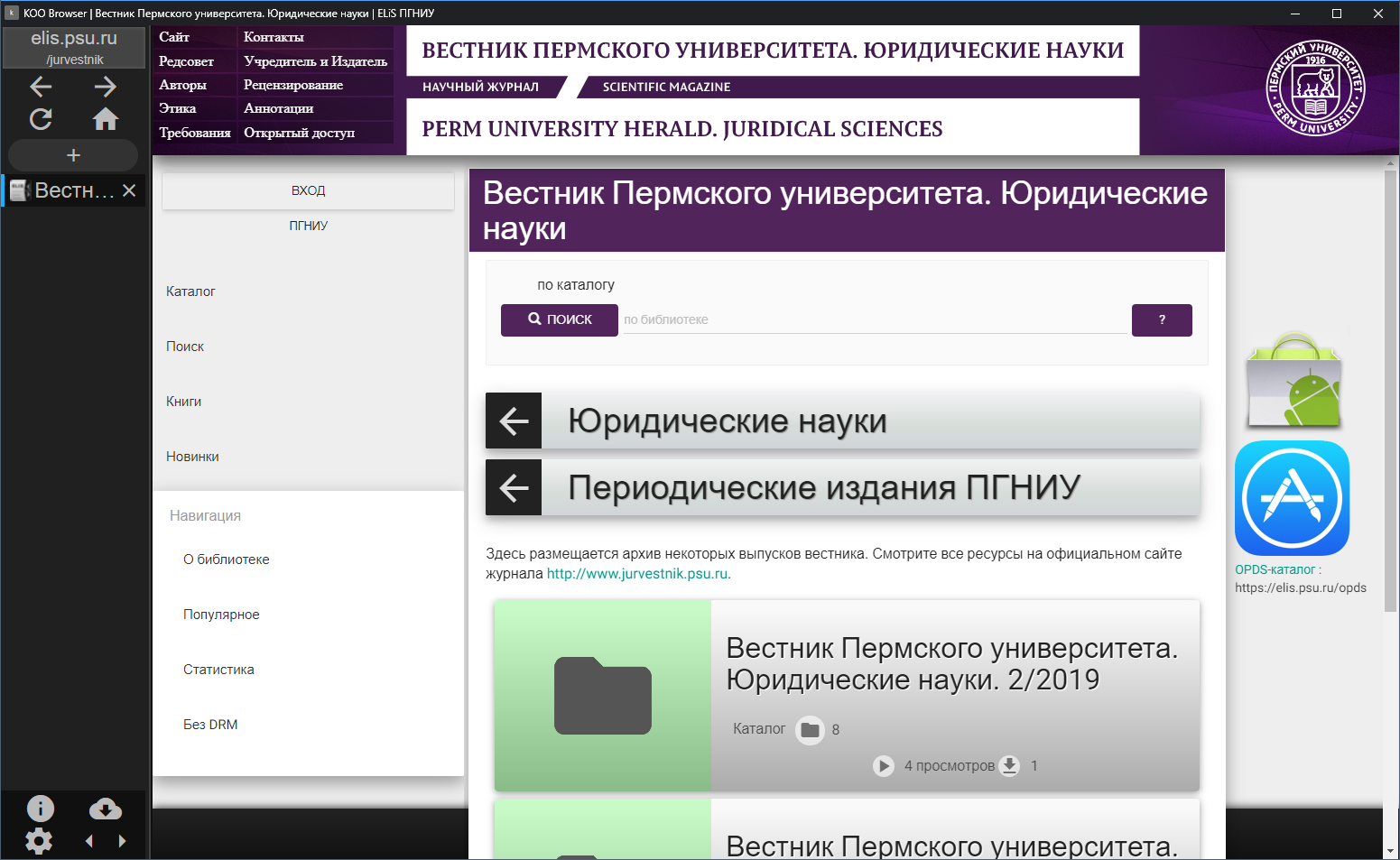
Как видно из примера Юридического вестника, подсайт может выполнять функционал отдельного сайта журнала с выводом в шапке всех ключевых редакционных ссылок.

Где хранить веб-контент для шапки сайта[править]
Вы можете использовать модуль EPUB для хранения интерактивного контента прямо в библиотеке или просто загрузить его в библиотеку куда-то внутри папки sites/default/files.
URL для веб-контента в шапке сайта может быть и на сторонних ресурсах, но если ваш сайт на HTTPS, то и веб-контент должен быть на HTTPS-URL и если в нем есть ссылки, все они должны иметь атрибут target="_blank".
Примеры веб-контента для шапки сайта[править]
Вы можете скачать примеры отсюда и переделать его под себя: https://elis.psu.ru/node/571351
В некоторых местах там используется canvas-анимация компании JetBrains, для себя которую вы можете создать здесь: https://www.jetbrains.com/goodies/code2art/