Может возникнуть ситуация, что встроенных в ELiS механизмов темизации недостаточно и надо создать собственную тему.
Для этого можно использовать встроенный в Drupal механизм создания и применения тем, по чему есть достаточно информации в интернете.
При этом надо иметь в виду следующее: некоторые элементы интерфейса ELiS используют функционал CSS-фреймворка bootstrap и вам надо вашу тему основывать именно на нем.
Проще всего создать свою тему унаследовавшись от темы ELiS, что также поддерживается встроенным в Drupal механизмом темизации.
Создание новой темы производится путем создания папки с темой и необходимыми файлами в 'sites/all/themes/'. В папке темы надо создать файл с расширением .info и записать:
name = YOU THEME NAME core = 7.x base theme = elis
Здесь в качестве base theme указана тема "ELiS".
Дальше надо перечислить регионы, файлы css, js таким образом, которым указано в документации к созданию тем Drupal. Проще всего взять файл info у темы ELiS и изменять его.
Скорее всего вы захотите изменить файлы шаблонов, размещаемых в templates и оканчивающихся на "tpl.php". Шаблоны наследуются, если вы не создаете свой шаблон, он берется из темы ELiS (т.к. в info-файле вашей темы указана в качестве родительской тема ELiS).
Основные шаблоны: templates/page.tpl.php, templates/html.tpl.php, templates/node.tpl.php.
Если вам надо добавить свой JavaScript-код на всех страницах, можно сделать это в info-файле темы, указав относительный путь до JavaScript-файла.
Пример темизации[править]
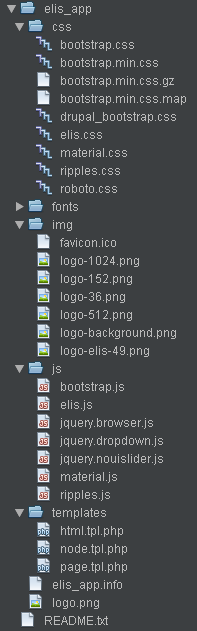
Как пример темизации на основе базовой темы ELiS можно привести тему ELiS App.
На скриншоте ниже представлены файлы, которые были скопированы из темы ELiS и некоторые были изменены.