Публикация электронной библиотеки во внешних (официальных) сайтах и в социальных сетях (Вконтакте, Фейсбук и других) позволяет увеличить присутствие библиотеки в интернете и расширить охват пользователей.

В ELiS встроено веб-приложение, которое может встраивать каталог библиотеки вместе со всеми поддерживаемыми ELiS типами документов в сторонние сайты или приложения, использующие HTML5.
Содержание
ELiS WebApps может встраиваться в социальные сети с помощью iframe. Возможность встраивания будет полезна прежде всего публичным библиотекам с общедоступным контентом.
Встраивание веб-приложения[править]
Встраивание производится путем создания iframe со следующим адресом:
http[s]://example.com/app/catalog[/{nid}], где:
Параметры в квадратных скобках - опциональны.
где {nid} - идентификатор ноды типа "папка каталога" в которой производится встраивание. Если этот параметр опущен, каталог встраивается с синонима "catalog".
<iframe src="http://demo.elibsystem.ru/app/catalog/2907" webkitallowfullscreen="true" mozallowfullscreen="true" allowfullscreen="true" frameborder="0" width="100%"></iframe>
В теги iframe должна быть задана высота. Некоторые системы устанавливают ее автоматически, в зависимости от размера экрана. В случае установки высота iframe в родительском сайте в пикселах, у вас может возникнуть нежелательная полоса прокрутки. Рекомендуется менять высоту iframe с помощью JavaScript, чтобы избежать появления горизонтального скролла.
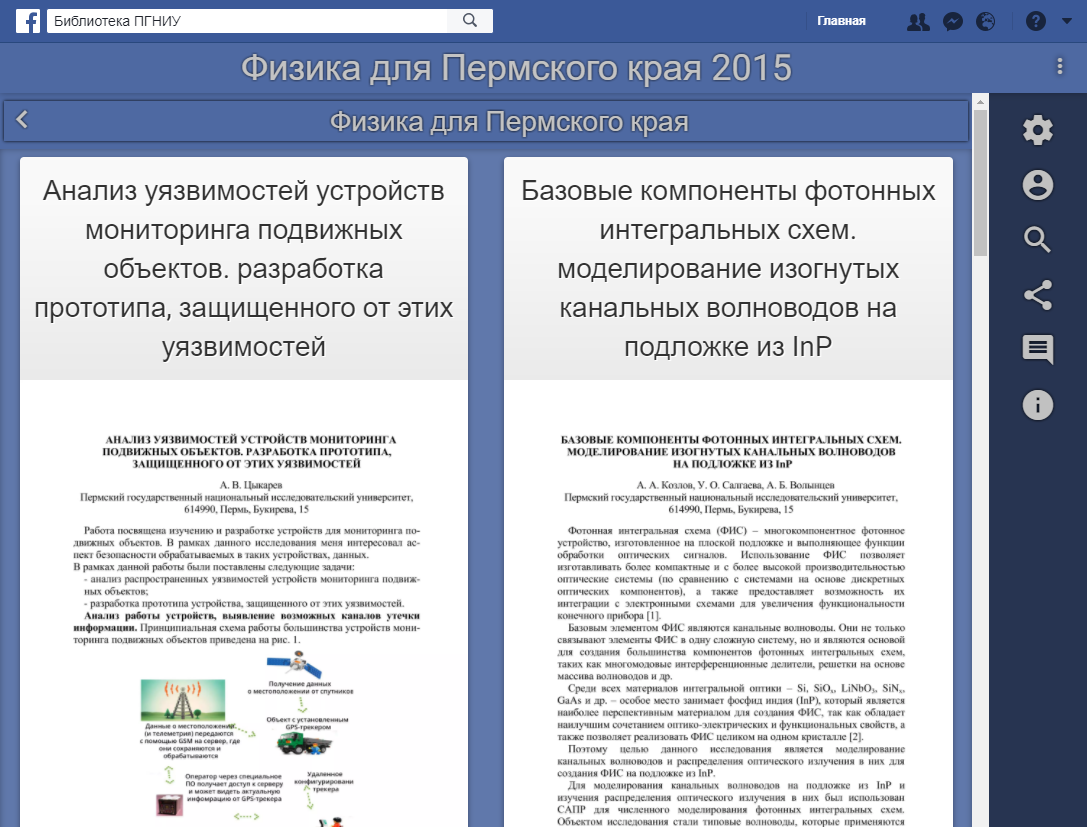
Примеры использования веб-приложений ELiS[править]
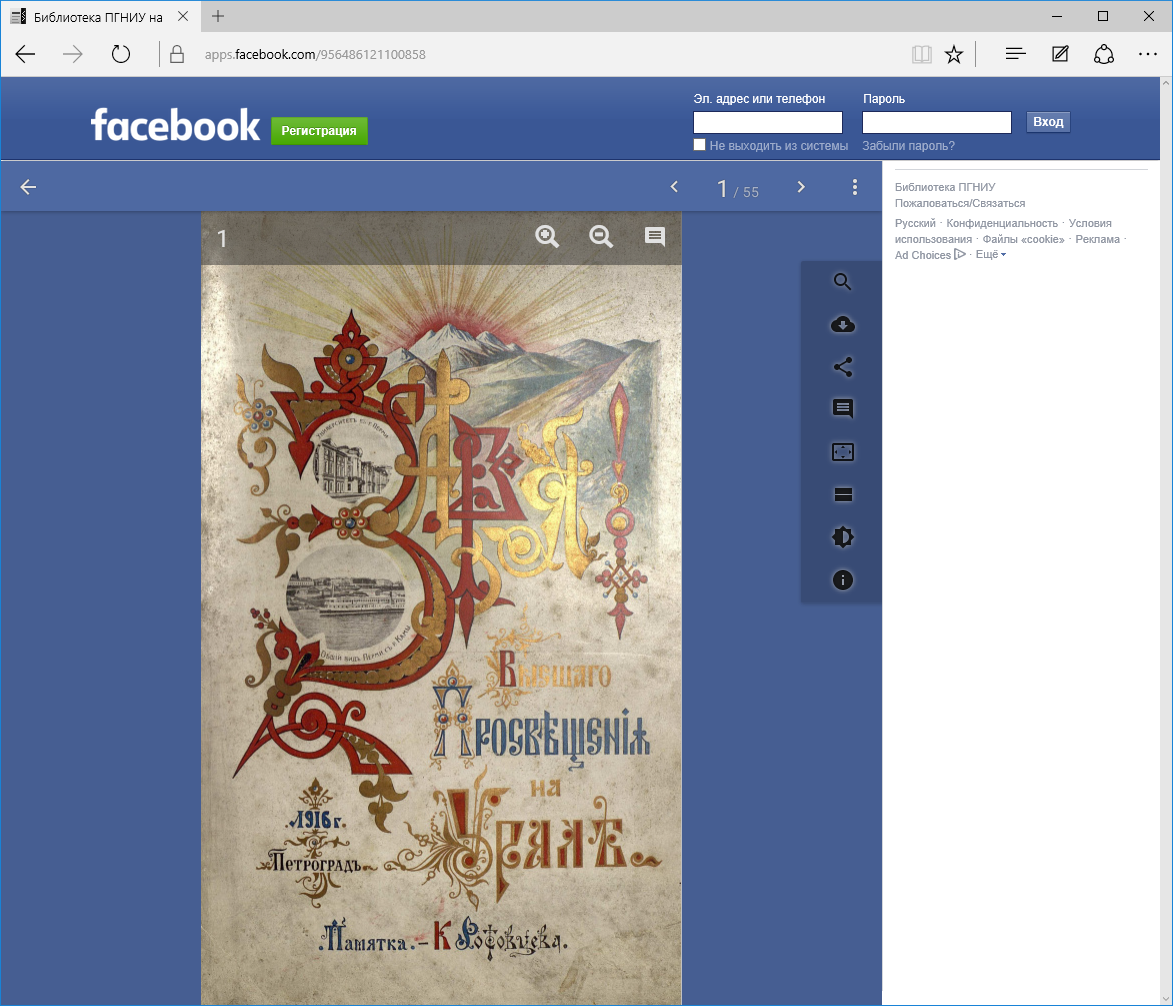
https://apps.facebook.com/956486121100858


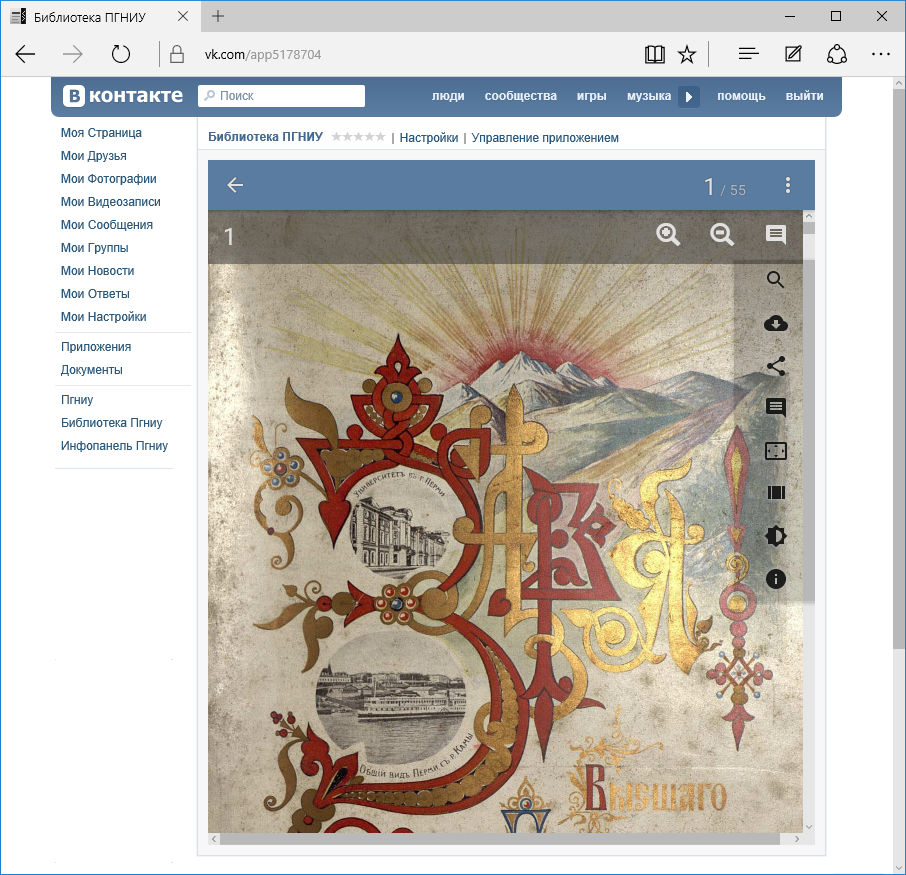
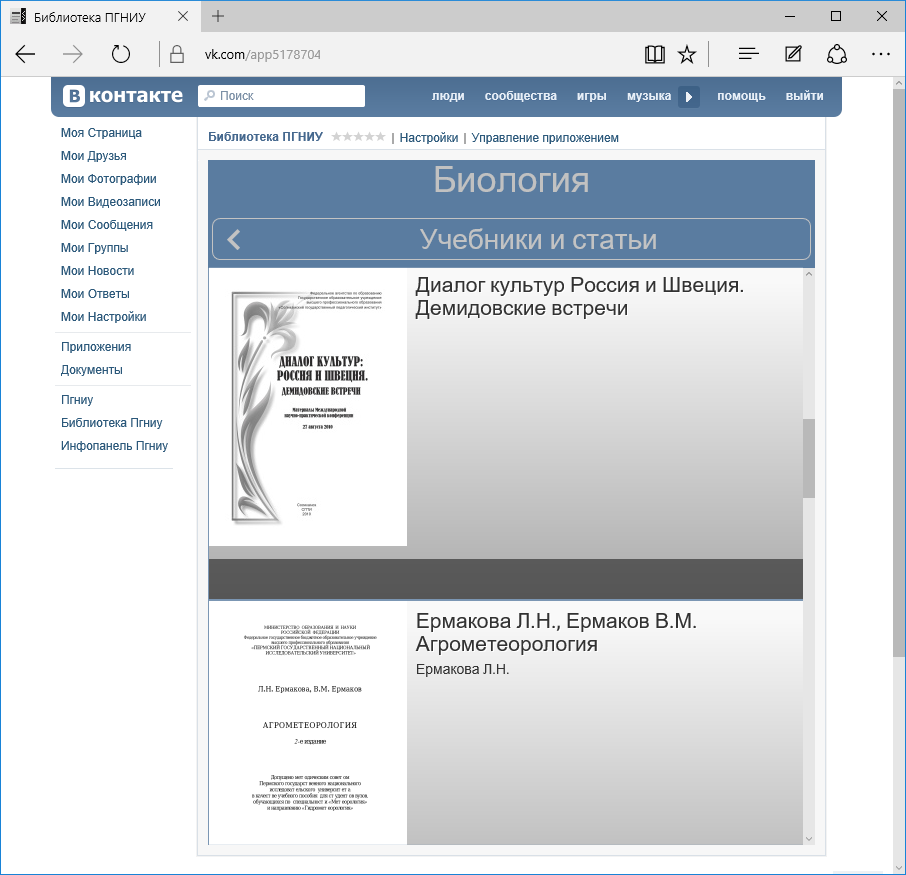
Приложение ELiS для ВКонтакте[править]

Все iframe-приложения ВКонтакте требуют наличие доступа к сайту приложения по http и https. В нашем случае, https должен быть включен и корректно настроен на сайте ELiS. При создании приложений для социальных сетей следует убедиться в соответствии политикам сети в отношении приложений.
При встраивании приложения в ВКонтакте, ELiS детектирует переход пользователя из ВКонтакта и автоматически отключает комментарии из Фейсбука.
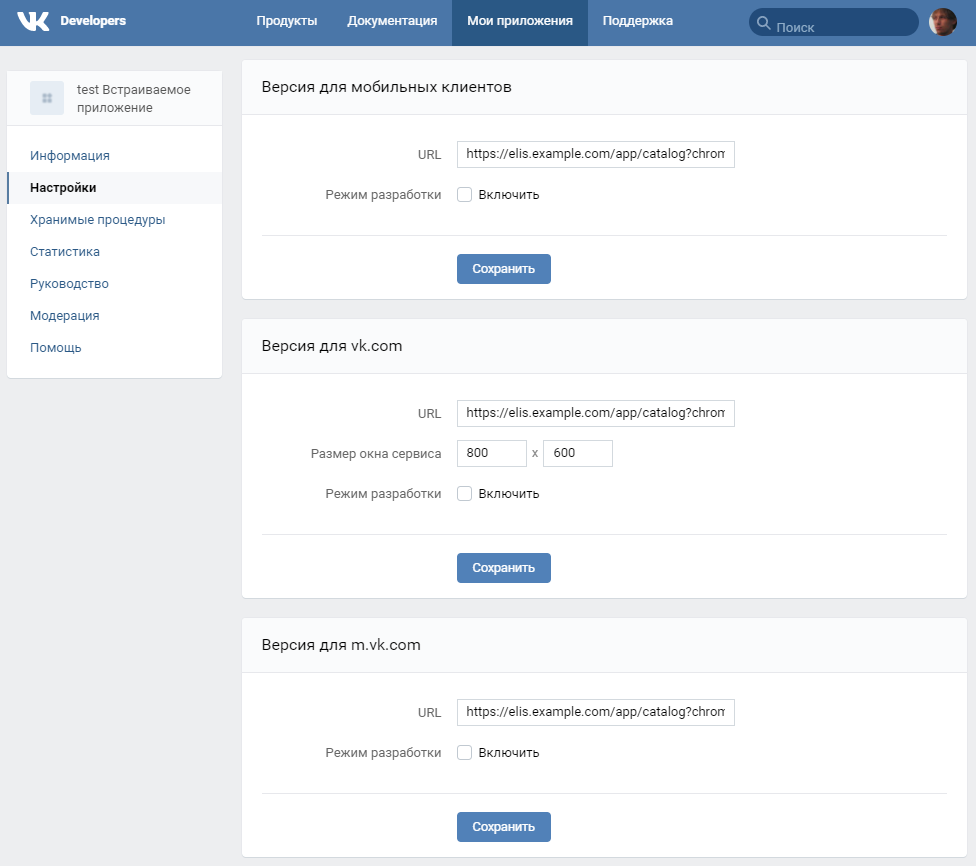
Создание веб-приложения ELiS в ВКонтакте[править]
Создайте встроенное приложение согласно инструкциям ВКонтакте. Приложения потребует минимальной конфигурации в виде указания адреса веб-приложения и размеров iframe, в котором будет отображаться приложение на странице пользователя. Высоту iframe следует выбирать с учетом типовой высоты экрана пользователя, для которого вы создаете приложение.

В качестве пути следует указать путь: https://example.com/app/catalog, где example.com будет заменен на адрес вашего сайта.
Можно указать основной цвет приложения в виде GET-параметра chromeColor: https://example.com/app/catalog?chromeColor=5a7ca0 для оптимизации цветовой палитры к цветам социальной сети.
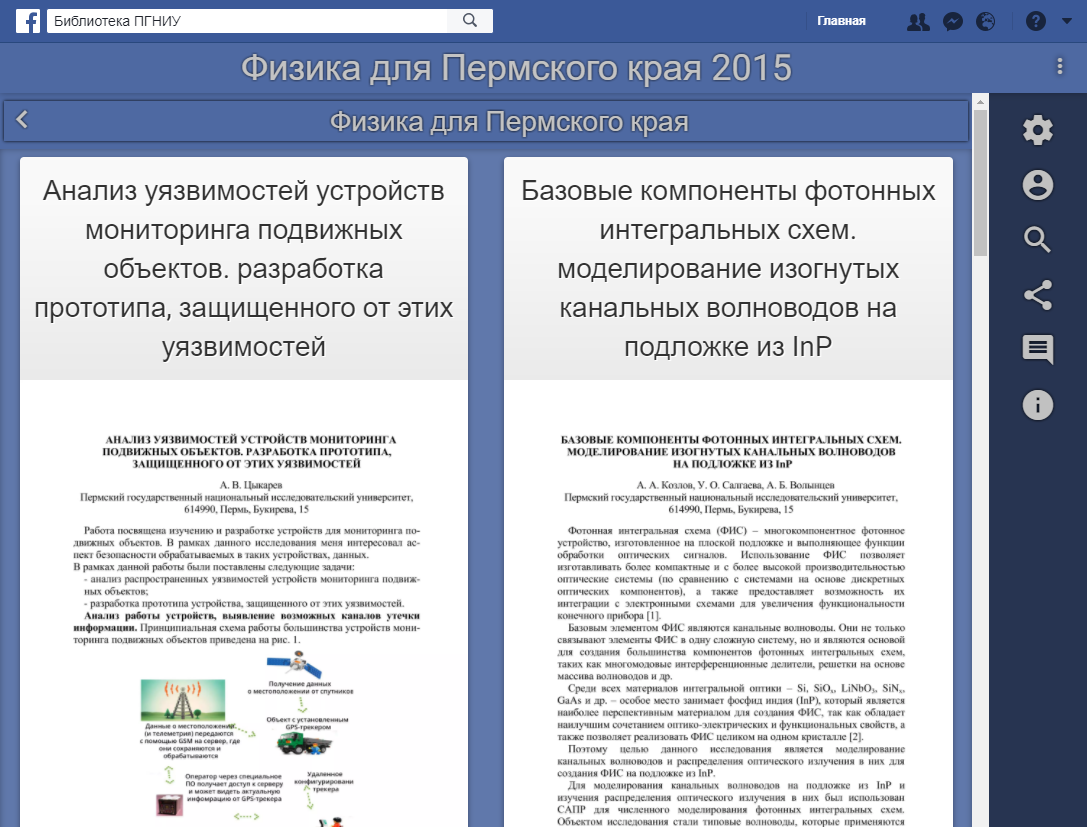
Приложение ELiS для Фейсбука[править]

Iframe-приложения Фейсбука называются Facebook Canvas. Для работы с Фейсбуком сайт должен иметь доступ по https. В нашем случае, https должен быть включен и корректно настроен на сайте ELiS. При создании приложений для социальных сетей следует убедиться в соответствии политикам сети в отношении приложений.
При встраивании приложения в Фейсбуке, ELiS детектирует переход пользователя из Фейсбука и автоматически отключает комментарии из ВКонтакте.
Создание веб-приложения ELiS в Фейсбуке[править]
Создайте стандартное веб-приложение в Фейсбуке. Добавив необходимое описание и логотипы.
В качестве App Domains укажите домен вашего сайта, например example.com.
В качестве Site URL укажите каталог https://example.com/app/catalog?chromeColor=4e69a2.
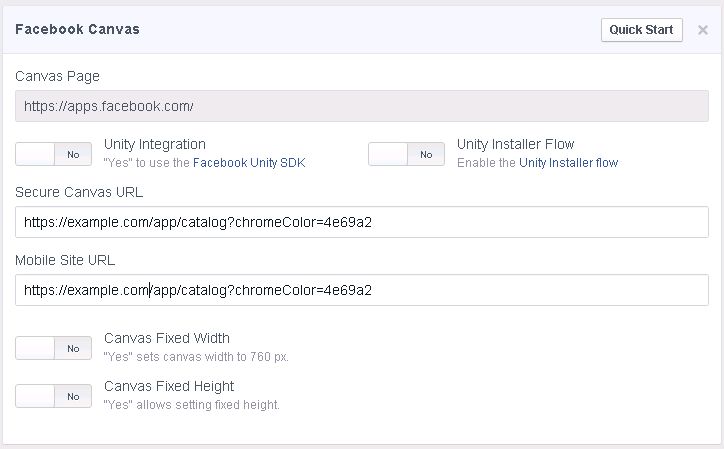
В настройках приложения (Settings) добавьте Facebook Canvas и укажите в качестве Secure Canvas URL и Mobile Site URL адрес веб-приложения.
Не фиксируйте ширину и высоту приложения Facebook Canvas (переключатели Canvas Fixed Width и Canvas Fixed Height в положении No).