Может возникнуть задача встраивания функциональных возможностей в сторонние сайты или официальные сайты организации. Равно как и встраивание электронной библиотеки в собственное мобильное приложение.
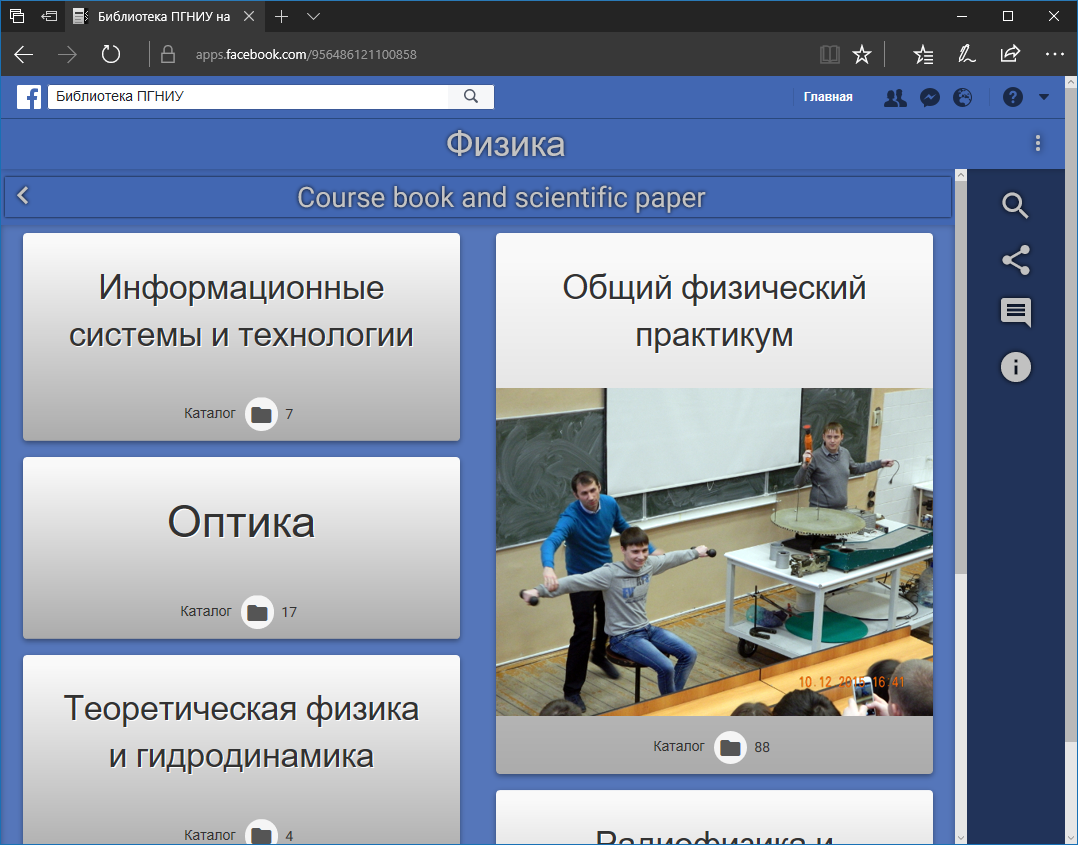
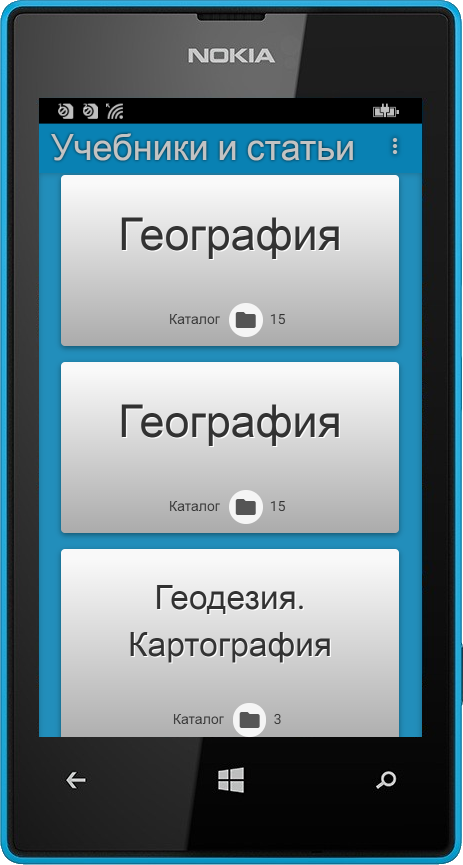
Для этих целей в ELiS реализован функционал WebApps, в котором разработан HTML5 интерфейс, близкий по внешнему виду и способу функционирования к мобильным приложениям.
WebApps позволяют встраивать с помощью iframe библиотеку ELiS во внешние сайты, адаптируя внешний вид библиотеки и скрывая излишние возможности.
Также WebApps может использоваться для встраивания библиотеки ELiS в собственные мобильные приложения библиотек с помощью технологии WebView или таких технологических стеках как Apache Cordova и Intel XDK.

Узнайте, как встроить каталог библиотеки:
Встраивание подкаталога без возможности подняться выше, но разрешив навигацию по подкаталогам[править]
Может возникнуть ситуация, когда есть подкаталог и вы хотите встроить подкаталог на сторонний сайт с помощью ELiS WebApps, но при этом запретив подниматься в родительский каталог.
В таком случае добавьте к URL параметр allowedParentNid={nid}, где {nid} - нода текущего каталога или родительского. ELiS тогда будет показывать в качестве родительского каталога только allowedParentNid и все ранее посещенные подкаталоги.
В качестве примера сравните https://elis.psu.ru/app/catalog/215084?allowedParentNid=215084 и https://elis.psu.ru/app/catalog/215084
Демонстрация работы ELiS WebApps[править]
https://elibsystem.ru/static/LibrariesMobileCompatibility/?site=elis
Посмотрите как работает ELiS WebApps на экранах с малым разрешением в сравнении с другими библиотеками
https://elibsystem.ru/static/LibrariesMobileCompatibility/
Несколько статических сайтов, в которые интегрирован подкаталог с помощью ELiS WebApps